概要
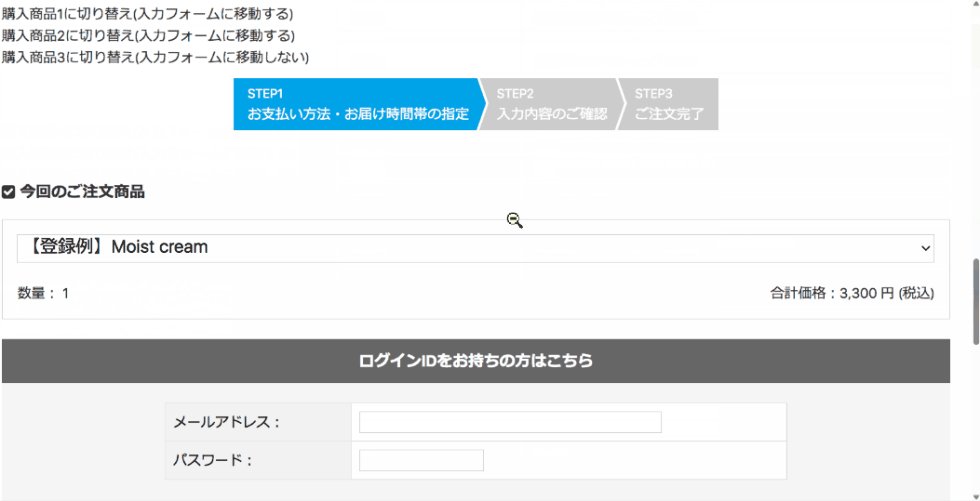
フォーム一体型LPとは、1ページ内にお申込みフォームを設置してユーザーのページの移動を少なくし、
確認画面から購入完了までスムーズにアクションさせるようなLPを指します。
※LP(ランディングページ)
インターネット広告やSNS、メールマガジン等を経由して、ユーザーが最初に訪問するページ
画面解説
[デザイン(PC/スマートフォン)>フォーム一体型LP設定]
【ページを新規登録】ボタンからページの登録を行います。
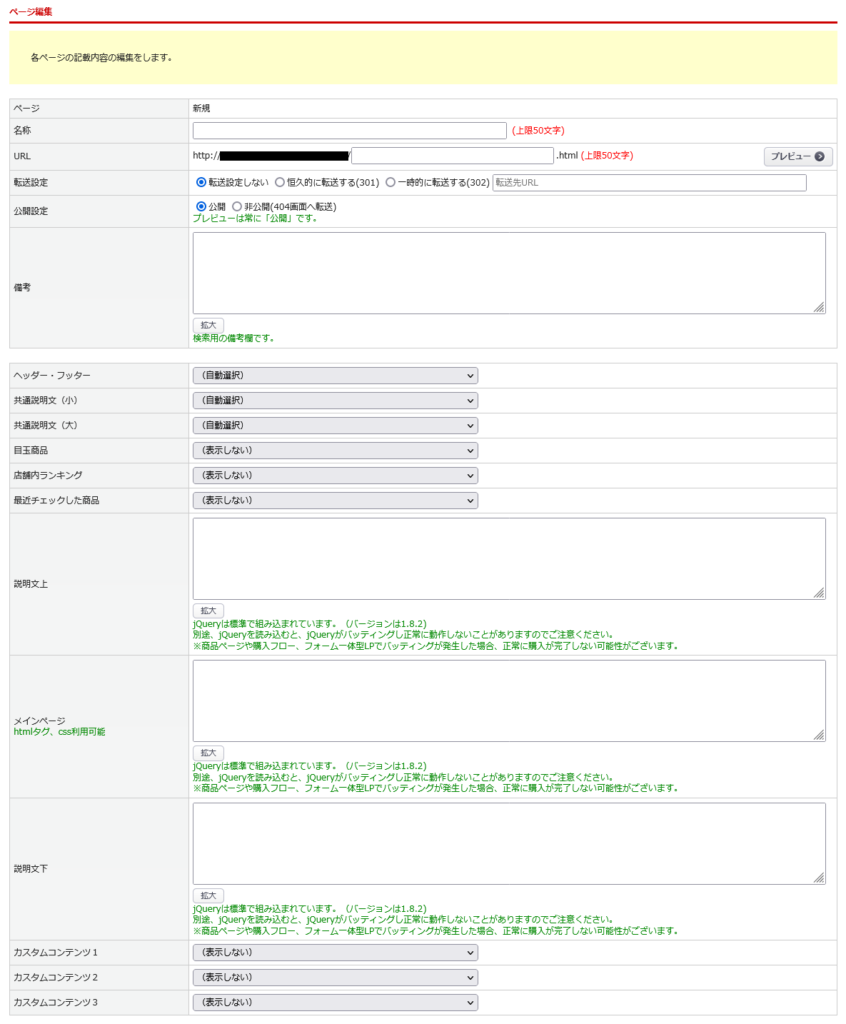
ページ編集

| 項目 | 内容 |
|---|---|
| 名称 | ページの名称を設定します。 ※検索エンジン(SEO)関連項目のTITLEタグに設定がない場合、 ここで設定した名称にTITLEに採用されます |
| URL | ページのURLを指定 |
| 転送設定 | アクセス時、別のページに転送したい場合に設定。 301リダイレクト、302リダイレクトの設定が可能。 |
| 公開設定 | [非公開]の場合、アクセスすると404画面に転送される |
| 備考 | フォーム一体型LPを管理する上での注意事項などの設定が可能 ※フロントページでは表示されません |
| ヘッダー・フッター | LPページに適用させるヘッダー・フッターのテンプレートを選択 ヘッダー・フッターの設定は ・PC:デザイン(PC)>ヘッダーフッターレフトナビ設定 ・SP:デザイン(スマートフォン)>ヘッダー・フッター設定 から可能。 ※[自動選択]を選択した場合、ヘッダー・フッター・レフトナビ設定/ヘッダー・フッター設定の「テンプレートの自動選択」で選択している設定が反映されます |
| 共通説明文(小) | LPページに適用させる共通説明文(小)の設定を選択。 共通説明文(小)の設定は ・デザイン(PC/スマートフォン)>共通説明文(小) から可能。 ※[自動選択]を選択した場合、共通説明文(小)の 「テンプレートの自動選択」選択している設定が反映されます |
| 共通説明文(大) | LPページに適用させる共通説明文(大)の設定を選択。 共通説明文(大)の設定は ・デザイン(PC/スマートフォン)>共通説明文(小) から可能。 ※[自動選択]を選択した場合、共通説明文(大)の 「テンプレートの自動選択」で選択している設定が反映されます |
| 目玉商品 | LPページに適用させる目玉商品の設定を選択。 目玉商品の設定は ・デザイン(PC/スマートフォン)>目玉商品 から可能。 ※[自動選択]を選択した場合、目玉商品の 「テンプレートの自動選択」で選択している設定が反映されます |
| 店舗内ランキング | LPページに適用させる店舗内ランキングの設定を選択。 店舗内ランキングの設定は ・デザイン(PC/スマートフォン)>店舗内ランキング から可能。 ※「自動選択」を選択した場合、店舗内ランキングの 「テンプレートの自動選択」で選択している設定が反映されます |
| 最近チェックした商品 | LPページに適用させる最近チェックした商品の設定を選択。 最近チェックした商品の設定は ・デザイン(PC/スマートフォン)>最近チェックした商品 から可能。 ※[自動選択]を選択した場合、最近チェックした商品の 「テンプレートの自動選択」で選択している設定が反映されます |
| 説明文上 | メインページの上部に表示させるコンテンツを登録 (文字数制限:65000文字) |
| メインページ | LPページのメインコンテンツを登録 |
| 説明文下 | 【ご確認画面へ】ボタン下部に表示させるコンテンツを登録 (文字数制限:65000文字) |
|
カスタムコンテンツ1 ※こちらはオプション機能です。ご利用をご希望の場合にはサポートまでお問合せください。 | デザインPC(またはデザインSP)>カスタムコンテンツ1 <https://raku2bbc.com/faq/design/10042/> |
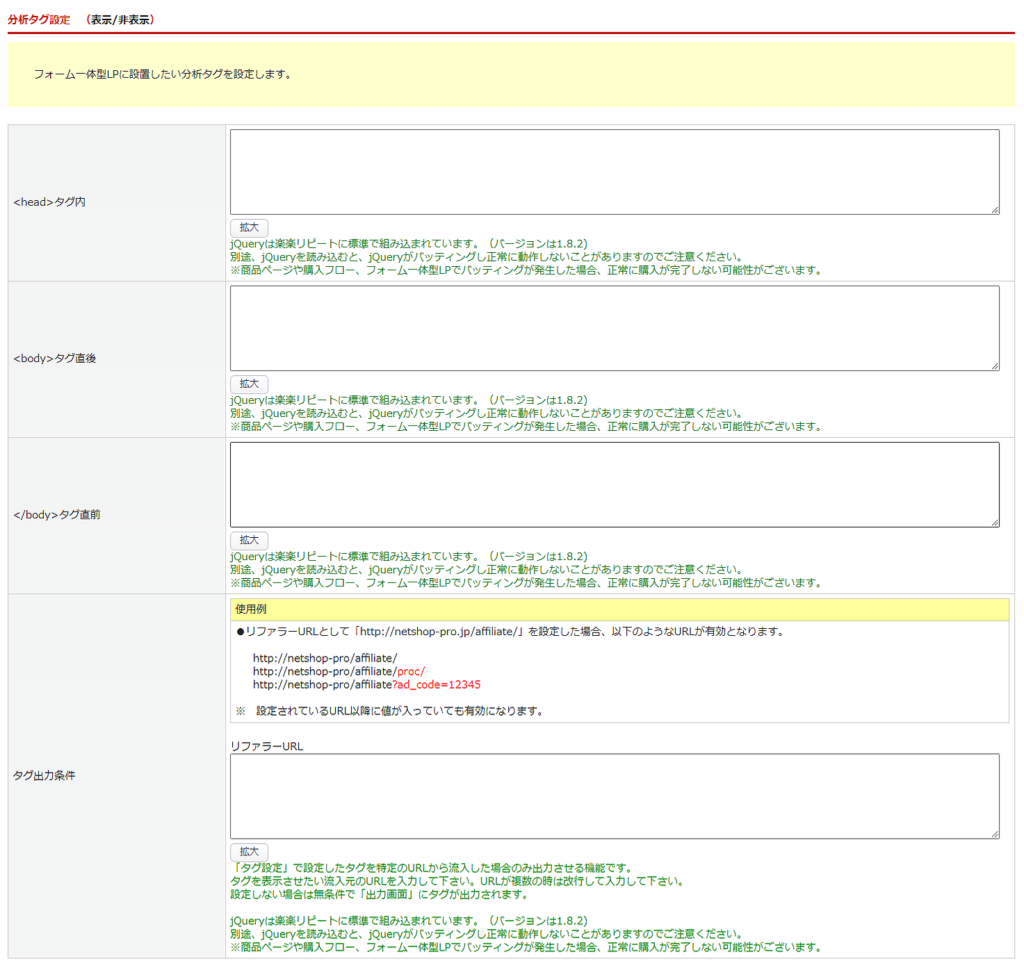
分析タグ設定

| 項目 | 内容 |
|---|---|
| <head>タグ内 | <head>内に記述するタグを設定 |
| <body>タグ直後 | <body>タグ直後に記述するタグを設定します。 |
| </body>タグ直前 | </body>タグ直前に記述するタグを設定します。 |
| タグ出力条件 | 特定のURLから流入した場合のみ、タグを表示させる場合に設定。 タグを表示させたいURLを記載。 |
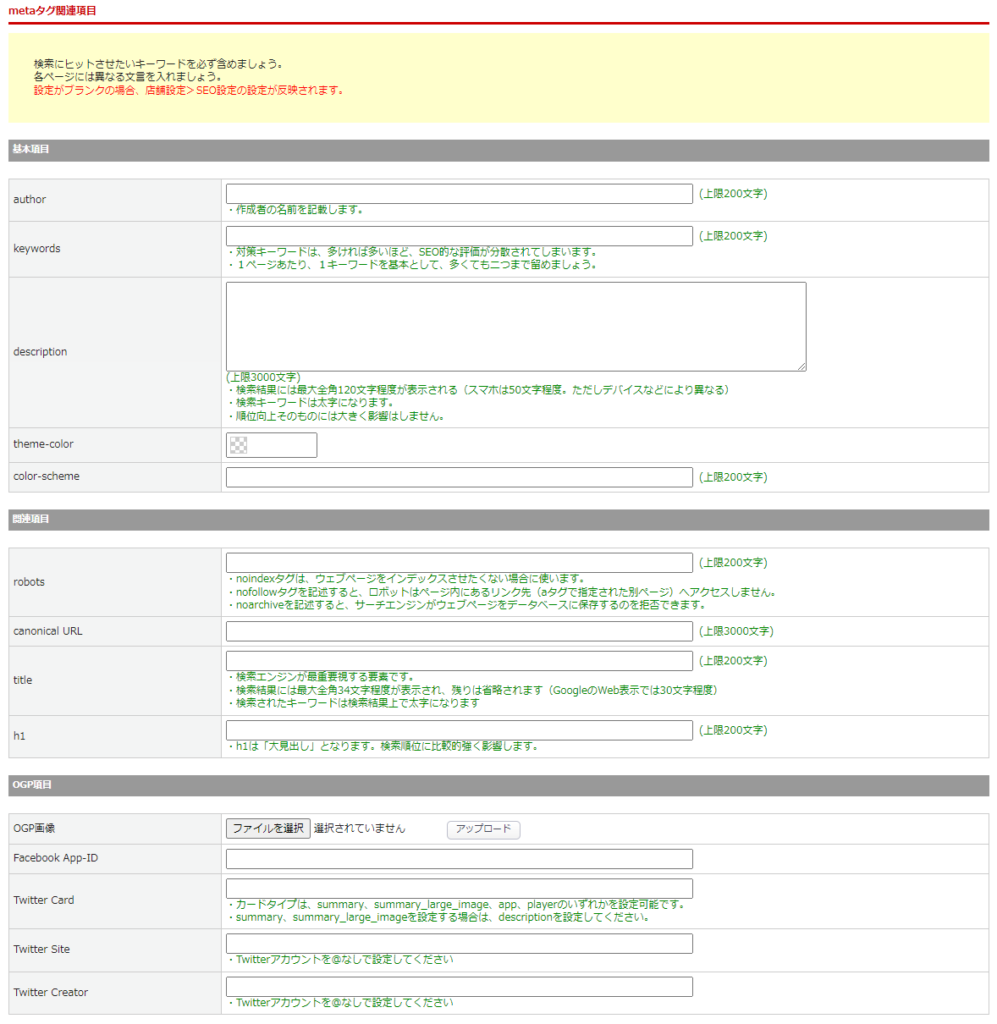
metaタグ関連項目

| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | ページの作成者(運営会社名等) |
| keywords | ページの内容を表すキーワードを半角カンマ(,)区切りで入力 |
| description | ページの概要 |
| theme-color | テーマカラーを設定することで、ブラウザのアドレスバーの色を 自社サイトのテーマカラーに合わせることが可能 |
| color-scheme | カラースキームを設定することで、ダークモードに適応することが可能。 normal/light/dark/light dark/dark light のいずれかを入力 |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定。 index, followがデフォルト |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定 |
| title | ページのタイトル(題名)について表示形式の設定 ※ブラウザでサイトを開いた際、設定した文言がタブに表示される |
| h1 | ページの大見出しの設定です。 |
| OGP項目 | |
| OGP画像 | シェアされた際に表示する画像を指定 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。 「Meta for Developers」にログインして、アプリIDを取得します。 取得したFacebookアプリIDを入力します。 |
| Twitter Card | カードタイプは「summary」「summary_large_image」「app」「player」の いずれかを入力。 ページごとにカードタイプを1つだけ設定可能。 ページに複数のtwitter:card値が存在する場合、 「最後に」来る値が優先される。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力 |
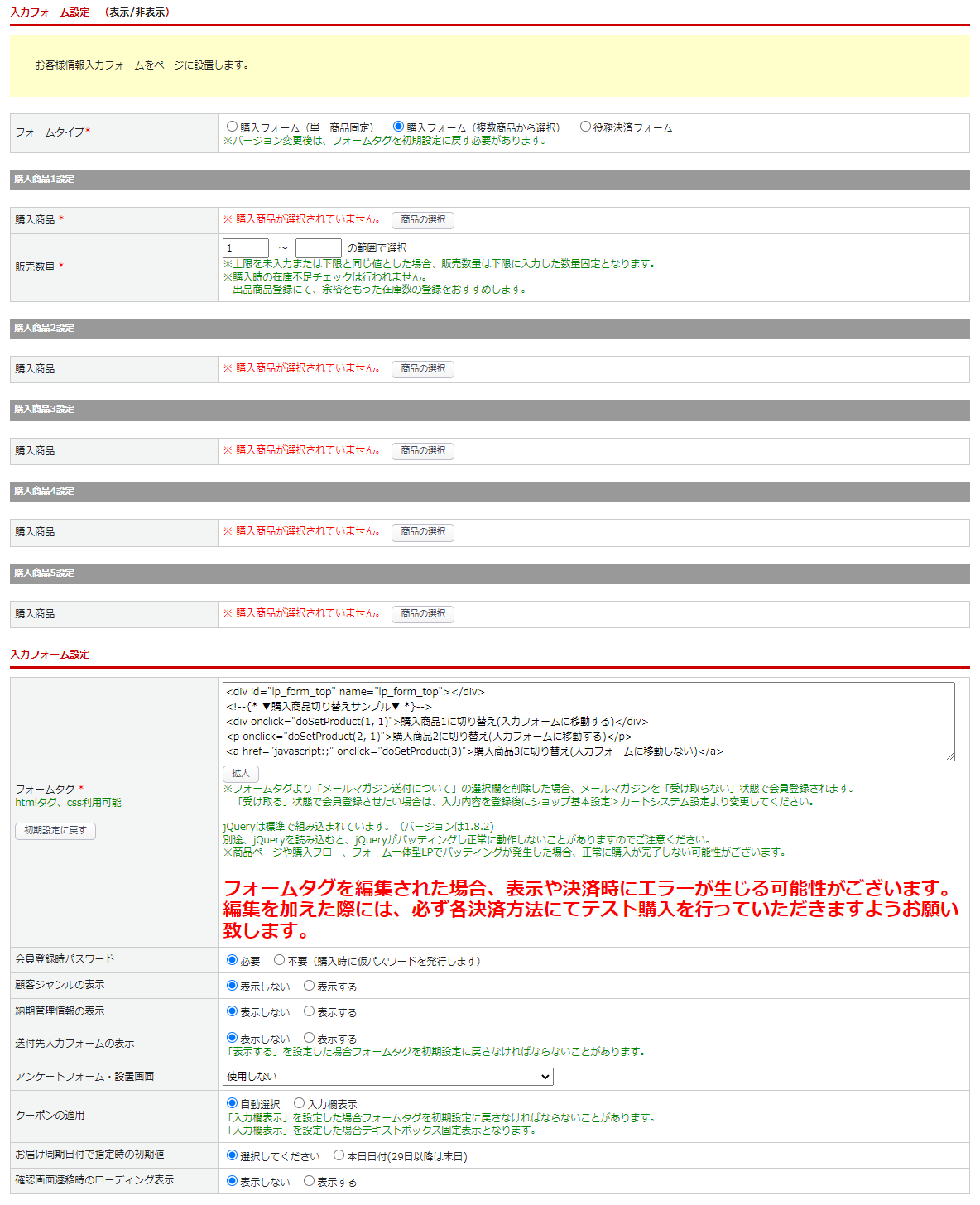
入力フォーム設定

| 項目 | 内容 |
|---|---|
| フォームタイプ* | フォームタイプを選択 |
| 購入商品* | 【商品の選択】ボタンから購入商品を選択 |
| 販売数量* | 販売数量を入力 ※上限を未入力または下限と同じ値とした場合、販売数量は下限に入力した数量固定となる。 ※購入時の在庫不足チェックは行われない。 出品商品登録にて、余裕をもった在庫数の登録を推奨 |
| フォームタグ* | ユーザーが情報を入力する入力欄「form」を設置。 「form」タグの中に、「form」 の部品となるインプットタグ<input>や セレクトタグ<select>、(複数行の)テキストエリアタグ<textarea>等の タグを利用し、テキストボックスやラジオボタン、チェックボックスなどの 項目を追加することができます。 |
| 会員登録時パスワード | [必要]か[不要]から選択 |
| 顧客ジャンルの表示 | [表示しない]か[表示する]から選択 |
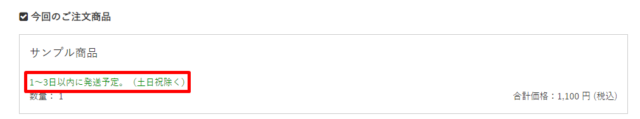
| 納期管理情報の表示 | [表示しない]か[表示する]かを選択。 [表示する]を選択した場合には、納期管理情報が商品名の下部に表示されます。 ※本機能は2023年2月中にリリース予定です。 |
| 送付先入力フォームの表示 | 送付先入力フォームを[表示しない]か[表示する]かを選択してください。 |
| アンケートフォーム・設置画面 | アンケートフォーム・設置画面の表示を選択してください。 |
| クーポンの適用 | LPでのクーポン入力欄の表示を選択してください。詳細については<こちら>をご参照ください。 ※[入力欄表示]を設定した場合フォームタグを初期設定に戻さなければならないことがあります。 |
| お届け周期日付で指定時の初期値 |
定期商品のお届け周期が日付指定の場合に、初期値に本日日付を設定するか選択します。 [選択してください]を選択した場合には、初期値に「選択してください」が表示されます。 |
| 確認画面遷移時のローディング表示 | 確認画面遷移時のローディング表示を[表示しない]か[表示する]かを選択してください。 ※[表示する]を選択した場合 「フォームタグ」にローディング用のタグを追加してください。 ご確認画面へボタン下あたりに以下のタグが必要です。 フォームタグ初期化でも、ローディング用のタグが追加されます。 ・PC用
・SP用 |
※*がついている項目は設定必須です。
定期押し上げ設定
※こちらはオプション機能です。ご利用をご希望の場合にはサポートまでお問合せください。

LPページに適用する定期押し上げ施策(※オプション機能)について設定します。3つまで設定する事ができます。
このページをリンク先に設定している広告配信内容

広告管理にてリンク先として当該LPページを設定している場合、設定状況が表示されます。
設定例

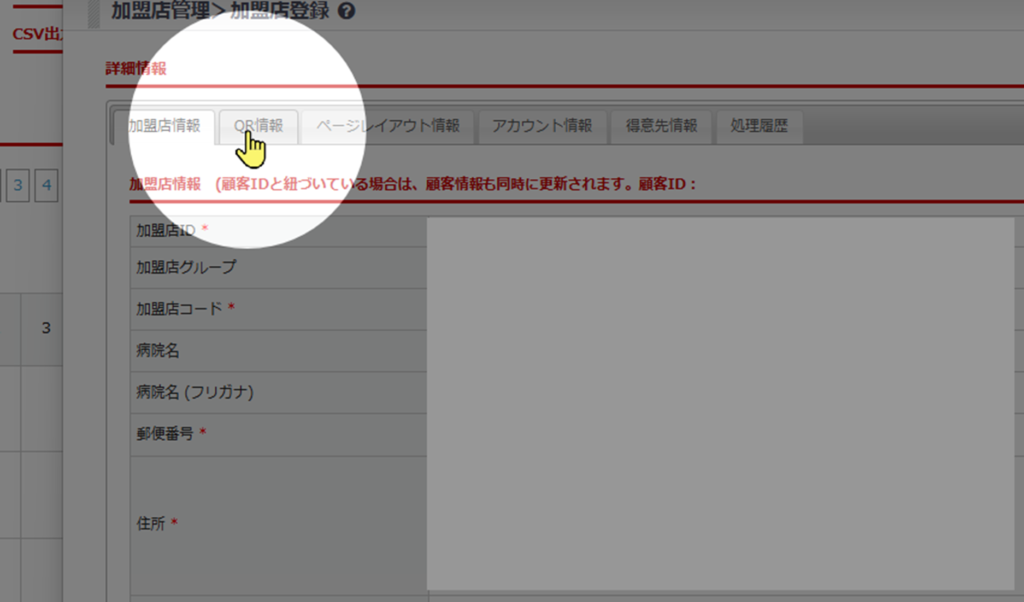
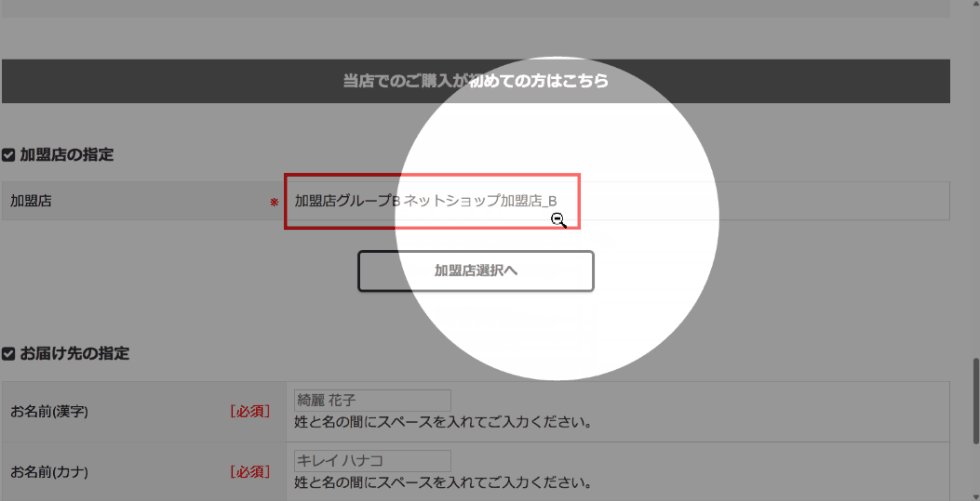
加盟店との紐付設定
加盟店登録をご利用の場合、フォーム一体型LPとの連携が可能です。
詳細は以下の手順をご確認ください。

黒文字で少しわかりにくいため、ご注意ください。

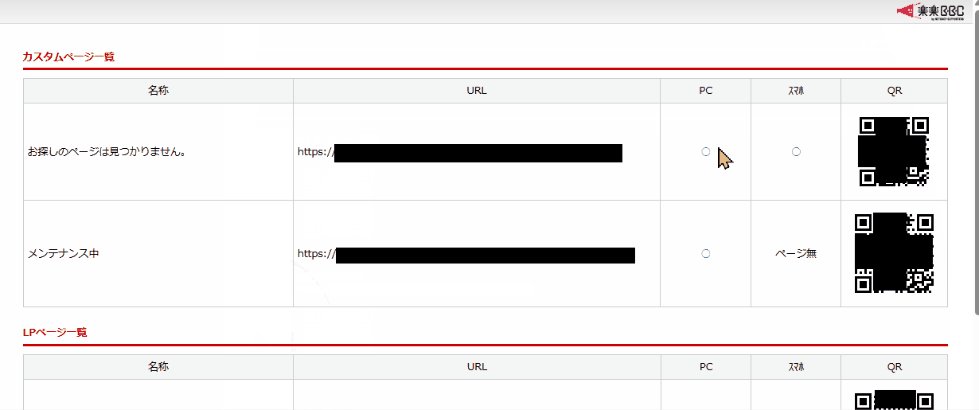
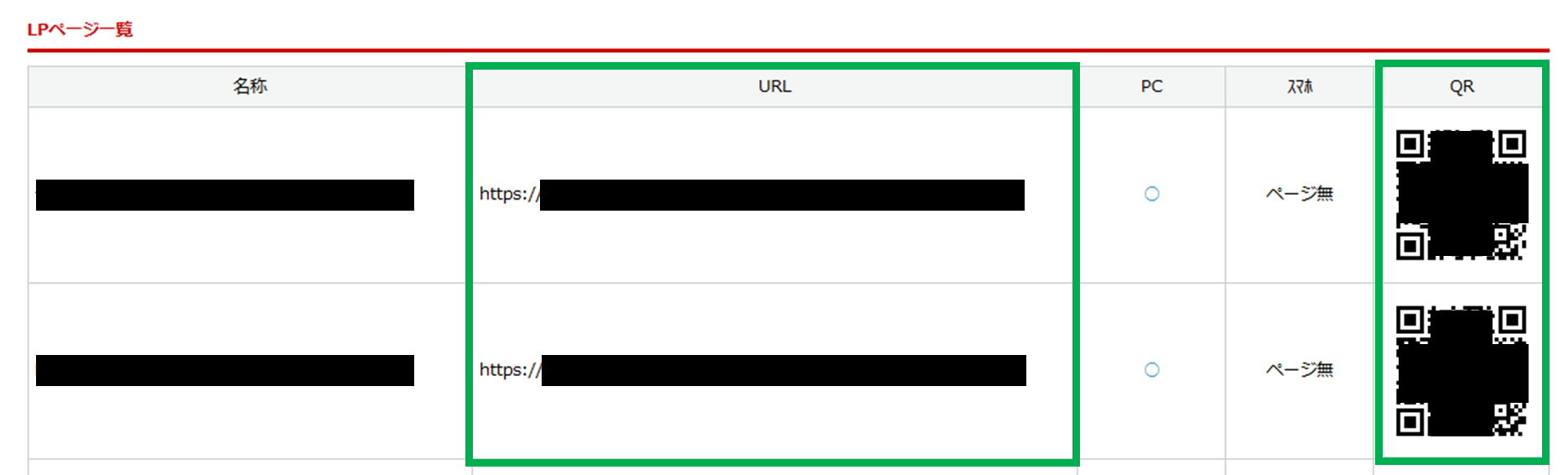
開いたページをスクロールすると、設定済みのLP一覧を確認できます。
各LP名称の横に表示されているURL、あるいはQRコードを活用ください。

このURL・QRコードからアクセスすると、フォーム一体型LPの加盟店コード入力欄に
該当加盟店のコードがセットされた状態で表示されます。

注意事項
- フォームの加盟店選択は、基本設定>カートシステム設定>[会員管理機能設定]タブの「加盟店」「加盟店スタッフ」の設定に応じて表示されます。
<基本設定>カートシステム設定>会員管理機能設定について>をご確認ください。 - ブラウザ上の戻るボタンは推奨してないため、 ページ内の戻るボタンは削除しないようお願いいたします。
- 参照元ページの検出エラーや、サイトマップ自体の誤認識を回避するために 「基本設定>カートシステム設定>高度な設定」にて、”.htaccess”のリライト設定を行っています。 設定詳細は、<こちら>をご確認ください。
- フォーム一体型LP設定にて登録したURL(~.com/XXX/index.html)では、 ”/index.html”以下を省略して検索した場合にフォルダ内に設置した “index.html”ファイルの内容が表示されます。
- index.htmlのあり/なしを統一(URL正規化)させる方法としては、 「デザイン(PC/スマートフォン)フォーム一体型LP設定>検索エンジン(SEO)関連項目」の “canonical URL”(canonicalタグ)の使用を推奨しています。
補足
フォーム一体型LP一覧画面の画面初期表示時の絞り込み検索のデフォルト値を設定することができます。
設定については<こちら>をご参照ください。