概要
各トップページの設定です。
個別にヘッダー・フッター・レフトナビやSEOの設定が可能です。
設定画面
デザイン(PC/スマートフォン)>ページ設定
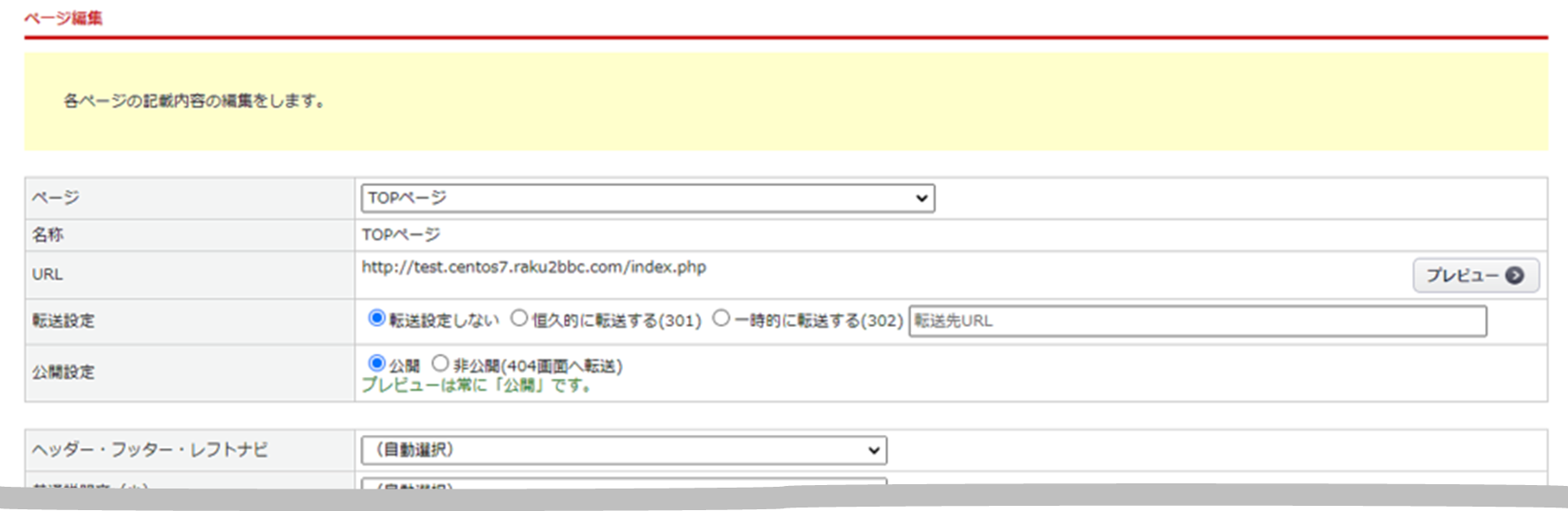
ページ編集

| 項目 | 内容 |
|---|---|
| ページ | 編集するページを選択 |
| 名称 | 選択ページの名称が自動反映 |
| URL | 選択ページのURLが自動反映 |
| 転送設定 | ページ転送の設定。 当該ページにアクセスされた際、別のページへ転送する場合は、 「恒久的に転送する(301)」または「一時的に転送する(302)」を 選択してください。※必ず転送先のURLを登録してください |
| 公開設定 | 「非公開」のとき合、当該ページにアクセスしようとすると404画面に転送 |
| ヘッダー・フッター・ レフトナビ/ 共通説明文(小)/ 共通説明文(大)/ 目玉商品/ 店舗内ランキング/ 最近チェックした商品 | 各項目について、ページ別に設定が可能。 デフォルトの設定を使用する場合は「(自動選択)」、 表示しない場合は「(表示しない)」を設定してください。 TOPページデフォルト設定PC版④/SP版④:店舗内ランキング |
| 説明文上 | メインコンテンツとして、メインページに設定した上部に反映 TOPページデフォルト設定PC版①/SP版① |
| メインページ | メインコンテンツとして、ページの中央に反映 ※入力欄がグレーアウトしている場合は編集できません TOPページデフォルト設定PC版②/SP版② |
| 説明文下 | メインコンテンツとして、メインページに設定した下部に反映 TOPページデフォルト設定PC版③/SP版③ |
| カスタムコンテンツ1 カスタムコンテンツ2 カスタムコンテンツ3 | デザインPC(またはデザインSP)>カスタムコンテンツ1 デザインPC(またはデザインSP)>カスタムコンテンツ2 デザインPC(またはデザインSP)>カスタムコンテンツ3 にて登録したコンテンツを選択。カスタムコンテンツの詳細は<こちら> |
| ログイン有無 | チェックを入れた場合、サイト全体がログイン必須(会員限定のサイトページ)。 ※店舗ステータスが「改装中」の場合、動作確認ができません |
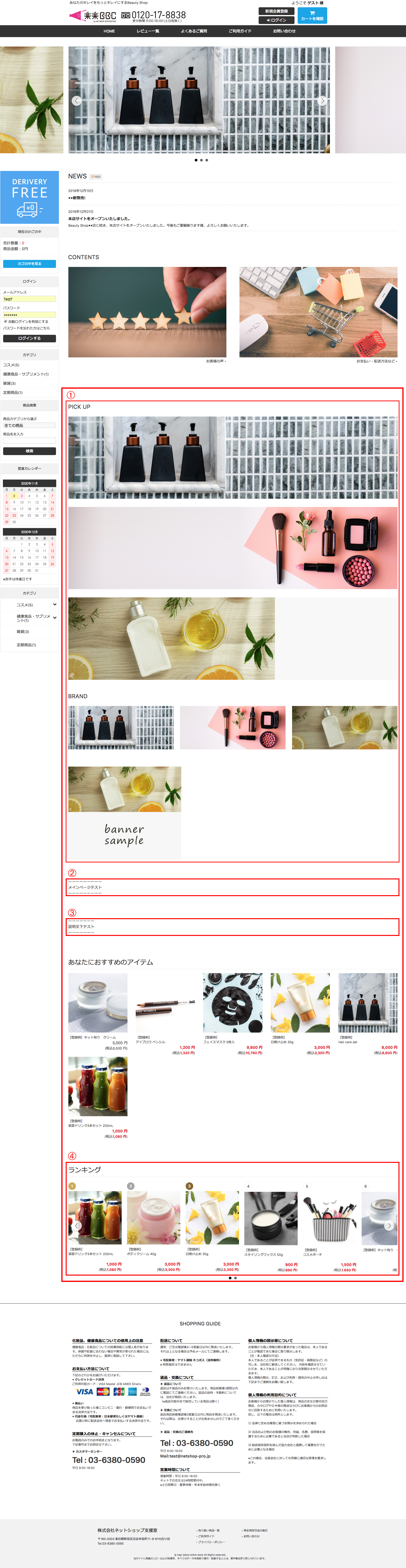
TOPページデフォルト設定
上記設定した内容は「メインコンテンツ」として表示されます。(赤枠部分)
並び順の変更方法は<こちら>をご確認ください。
※ニュースなど赤枠部分以外については、
デザイン(PC/スマートフォン)>高度な設定>レイアウト設定>TOPページにて編集可能です。
(<ヘッダー・フッター・レフトナビ>は別で設定が必要です)
PC版

SP版

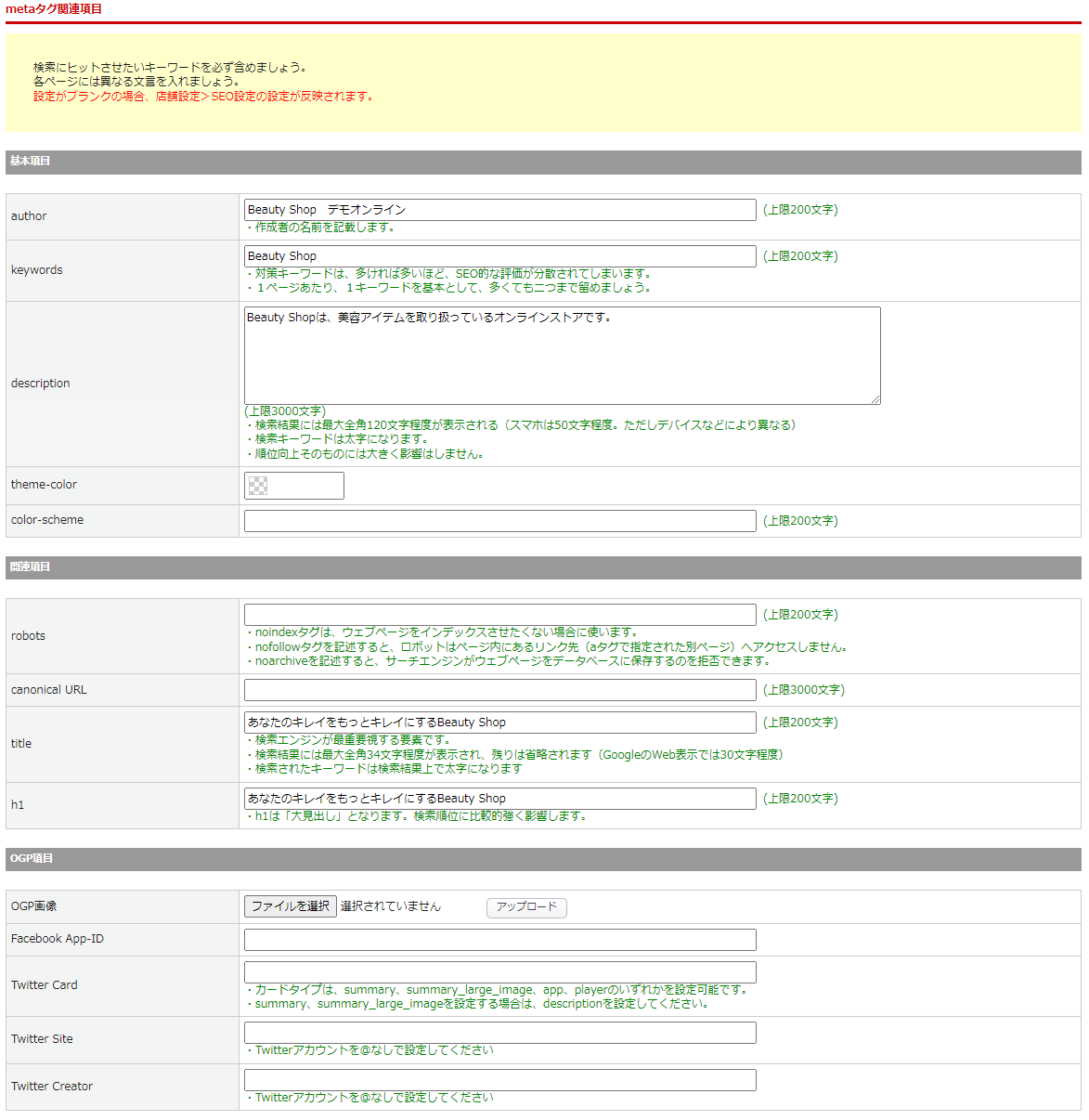
metaタグ関連項目
各ページ単体のSEO設定が可能です。
設定されていない場合、ショップ基本設定>店舗設定>SEO情報タブにて設定された内容が反映されます。

| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | 検索エンジンに著作情報を示すための項目。ページの作成者(運営会社名等)を入力 |
| keywords | 関連性のあるキーワードを半角カンマ(,)区切りで入力 |
| description | ページの概要を入力 ※検索結果に表示される場合があります。PCは最大全角120文字程度、 スマホは50文字程度です(デバイス等により異なります) |
| theme-color | スマートフォン用ブラウザのアドレスバーまたはツールバー(※)の色を指定 ※時間や WiFi が表示されるエリア ※対応ブラウザが少なく、指定色によってはブラウザに反映されない場合があります |
| color-scheme (カラースキーム) | 画面の視認性に関する設定。 ダークモード の選択が可能 ・normal:ブラウザのデフォルトテーマ ・light dark(dark light):閲覧者のブラウザ設定に応じてカラーモードを切り替える(※) ・dark:ダークテーマのみサポート ・light:ライトテーマのみサポート ※light dark(dark light)について 閲覧端末側の設定を参照するため、「light dark(dark light)にした場合」かつ 「ユーザーのブラウザ閲覧設定がダークモードの場合」は、黒背景での表示となります。 ▼Windows 11 Pro:個人設定画面  ▼ダークモード設定の場合  |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定。 空欄の場合、「index, follow」が反映される。 ・ウェブページをインデックスさせたくない場合:「noindex」を入力 ・ページ内のリンク先について、ロボットにアクセスさせない場合:「nofollow」を入力 ・サーチエンジンがウェブページをデータベースに保存することを拒否する場合: 「noarchive」を入力 |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定 |
| title | ページのタイトル(題名)について表示形式の設定 ※ブラウザでサイトを開いた際、設定した文言がタブに表示されます |
| h1 | ページの大見出しの設定 |
| OGP項目 | |
| OGP画像 | シェアされた際に表示する画像を指定 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要がある。 インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認可能となる。 「Meta for Developers」にログインして、アプリIDを取得する。 取得したFacebookアプリIDを入力する。 |
| Twitter Card | カードタイプは、「summary」、「summary_large_image」、「app」、「player」の いずれかを入力。 ページごとにカードタイプを1つだけ設定できる。 ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先される。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力 |
このページをリンク先に設定している広告配信内容
<広告管理>にて、「ページ」のプルダウンから選択しているページをリンク先に設定してある広告の登録がある場合、内容が反映されます。

この記事で解決しましたか?

