概要
出品商品のカテゴリー登録を行います。
画面表示
出品>カテゴリー登録

【カテゴリの新規登録】にてカテゴリーを登録します。後述をご確認ください。
ホーム
登録したカテゴリ(階層ごと)と登録内容が表示されます。
設定確認
出品>カテゴリー登録 >【カテゴリの新規登録】
カテゴリー登録
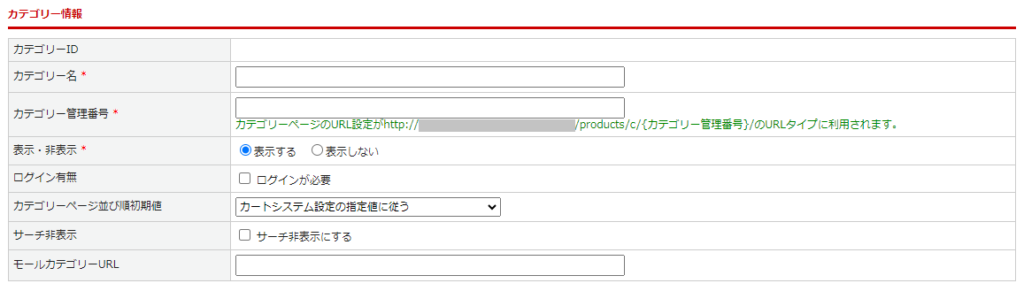
カテゴリー情報

| 項目 | 内容 |
|---|---|
| カテゴリーID | 登録後に自動で付与されます。 |
| カテゴリ―名 | カテゴリー名を入力します。 画面表示をご確認ください。 |
| カテゴリー管理番号 | カテゴリーページのURL設定が http://ドメイン/products/c/{カテゴリー管理番号}/ のURLタイプの場合に利用されます。任意の管理番号を入力してください。 ※「/(スラッシュ)」が入っていると、URLとして正しく機能しませんのでご注意ください。 |
| 表示・非表示 | フロント画面への表示・非表示を選択します。 |
| ログイン有無 | ログインの有無を設定します。 [ログインが必要] にチェックした場合、カテゴリーページを見るためには、ログインする必要があります。 |
| カテゴリーページ並び順初期値 | カテゴリーページの商品の並び順の初期値を選択してください。 |
| サーチ非表示 | サイト上にてカテゴリーを非表示とする設定です。 サーチ非表示に設定すると、カテゴリーはサイト上に表示されません。 また、noindexが付与され、sitemapにカテゴリーページが出力されなくなります。 カテゴリーページのURLを直で入力した場合はアクセス可能です。 ※サーチ非表示に設定したカテゴリーに属する商品であっても、商品にサーチ非表示が設定されていない場合には商品はサーチ非表示となりません。 |
| モールカテゴリーURL | モールカテゴリーURLを入力します。 |
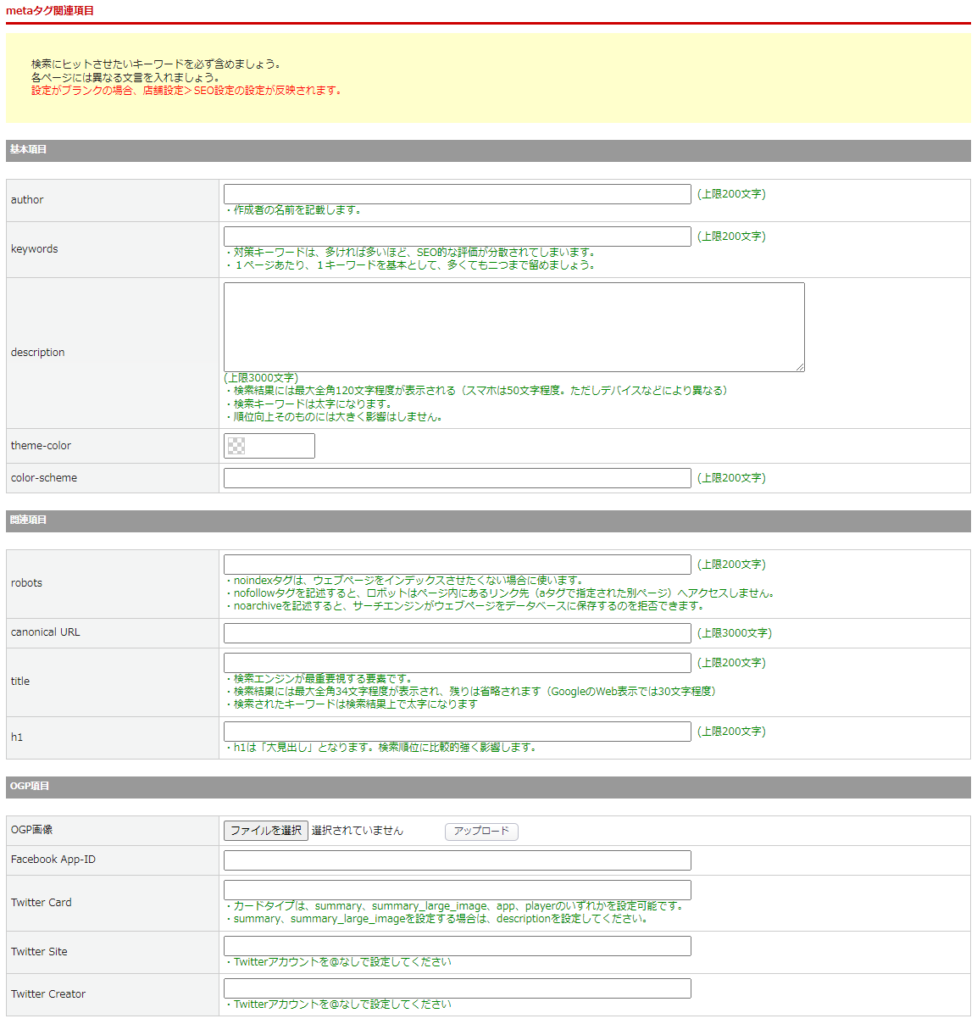
metaタグ関連項目

| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | ページの作成者(運営会社名等)を入力してください。 上限は200文字です。 |
| keywords | ページの内容を表すキーワードを半角カンマ(,)区切りで入力してください。 上限は200文字です。 |
| description | ページの概要を入力してください。 検索結果に表示される場合があります。上限は200文字です。 |
| theme-color | テーマカラーを設定することで、ブラウザのアドレスバーの色を自社サイトのテーマカラーに合わせることができます。 |
| color-scheme | カラースキームを設定することで、ダークモードに適応することができます。 “normal”、”light”、”dark”、”light dark”、”dark light”のいずれかを入力します。 |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定です。 index, followがデフォルトです。 |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定です。 |
| title | ページのタイトル(題名)について表示形式の設定です。 検索エンジンが最重要視する要素です。上限は200文字です。 ※ブラウザでサイトを開いた際、設定した文言がタブに表示されます。 |
| h1 | H1タグの設定です。上限は200文字です。詳細は、<こちら>をご参照ください。 |
| OGP項目 | |
| OGP画像 | シェアされた際に表示する画像を指定します。 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。 「Meta for Developers」にログインして、アプリIDを取得します。 取得したFacebookアプリIDを入力します。 |
| Twitter Card | カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかを入力します。 ページごとにカードタイプを1つだけ設定できます。ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先されます。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力します。 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力します。 |
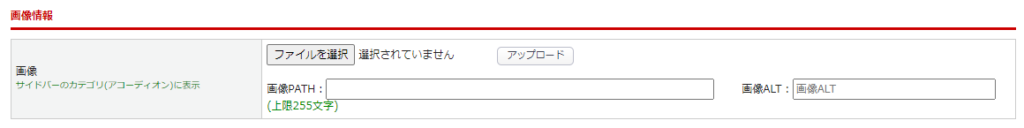
画像情報

| 項目 | 内容 |
|---|---|
| 画像 | 画像を設定します。 設定した画像はサイドバーのカテゴリー(アコーディオン)や上位カテゴリーページで下位カテゴリの画像として表示されます。 【ファイル選択】と【アップロード】から画像を設定できます。 画像PATHと画像ALTを入力してください。 |
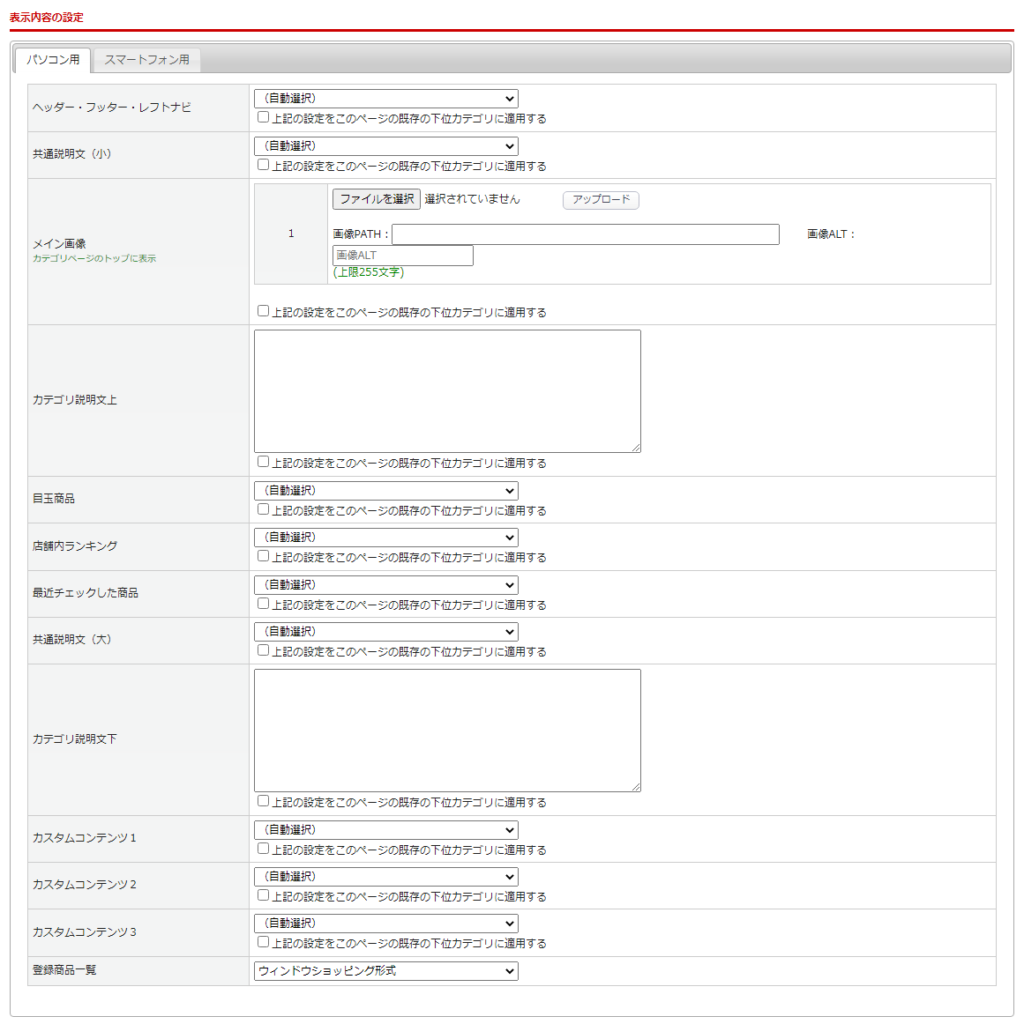
表示内容の設定

| 項目 | 内容 |
|---|---|
| パソコン用/スマートフォン用 | |
| ヘッダー・フッター・レフトナビ | 初期値は「(自動選択)」です。 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 共通説明文(小) | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| メイン画像 | メイン画像の配置されているURLと名称(ALT)を入力してください。 |
| カテゴリ説明文上 | 商品一覧の上部に表示されます。HTMLタグの利用が可能です。 |
| 目玉商品 | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 店舗内ランキング | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 最近チェックした商品 | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 共通説明文(大) | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| カテゴリ説明文下 | 商品一覧の下部に表示されます。HTMLタグの利用が可能です。 |
| カスタムコンテンツ1/2/3 | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 ※こちらはオプション機能です。 ご利用をご希望の場合にはサポートまでお問合せください。 |
| 登録商品一覧 | カテゴリページの表示形式の設定が可能です。 詳細は<こちら>をご参照ください。 ※商品詳細ページのレイアウト設定「新」の場合には [1ページ複数商品形式] はご利用できません。 |
「デザイン>PC/SP>ページ設定」 の詳細は、<こちら>をご確認ください。
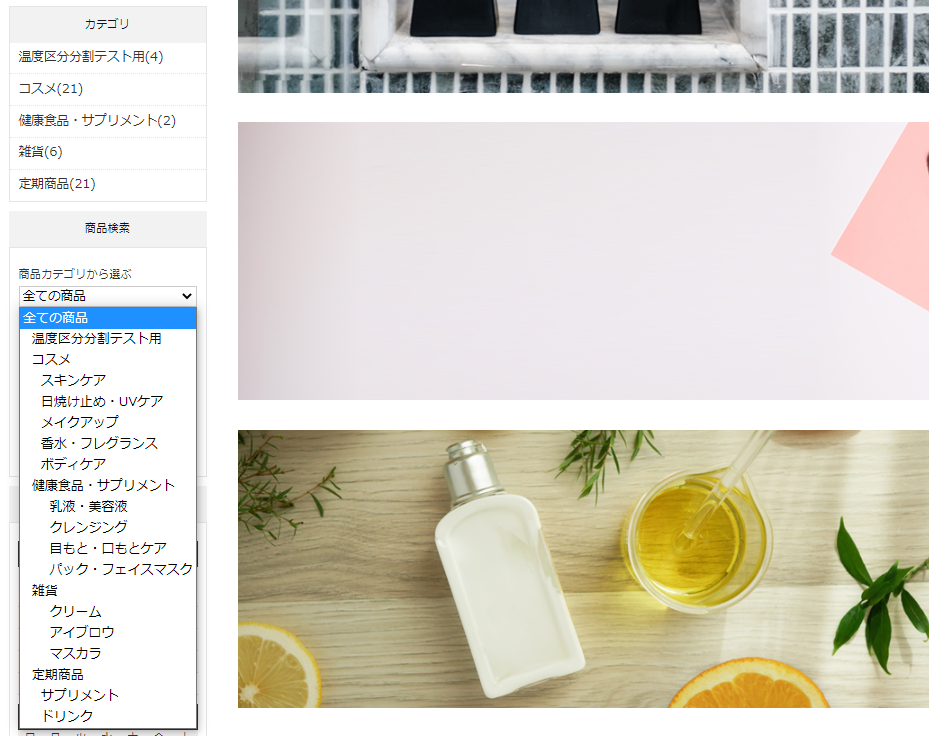
フロント表示
フロントにて「 出品>カテゴリー登録」で登録したカテゴリがご確認いただけます。
(例)左ナビゲーションに「カテゴリ」「商品検索」ブロックを配置した場合

ブロックの配置は、
「デザイン>PC/SP>レイアウト設定」にて御確認いただけます。
「カテゴリ」ブロックには、以下の2点を満たす「カテゴリ」(第1階層)のみ表示されます。
・「表示・非表示」設定が「表示する」
・出品商品に「カテゴリ」が登録されている
出品商品へのカテゴリの紐付けは、
出品>出品商品登録>「基本情報」タブ>商品登録設定にて「商品カテゴリ」より行えます。
第2階層以下は「商品検索」ブロックの「商品カテゴリから選ぶ」に表示されます。
カテゴリの商品確認
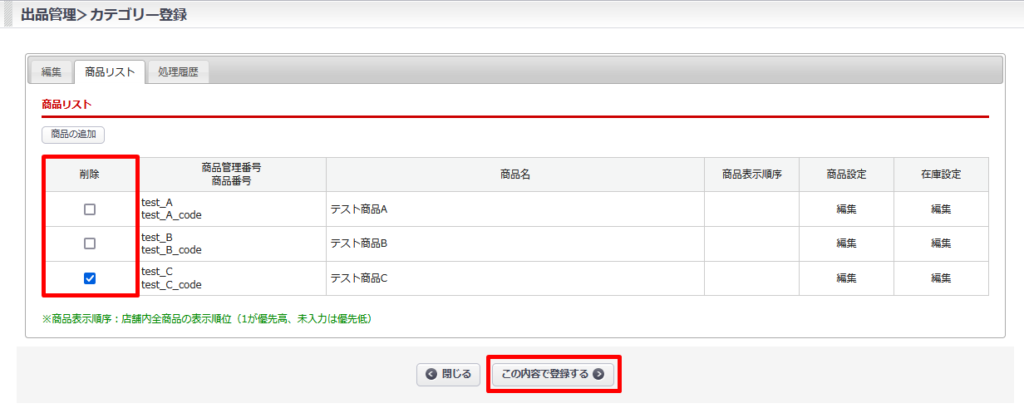
出品>カテゴリー登録 >【カテゴリの新規登録】>「商品リスト」タブ
商品リスト
カテゴリを登録している商品を一覧で確認することができます。また、商品の追加や削除が可能です。
商品表示順序の優先度が高い順(商品表示順序が同じ場合には商品IDの昇順)で表示されます。
※カテゴリの登録・削除は出品>出品登録画面からも可能です。商品にカテゴリを追加・削除した場合には、商品リストに商品が追加・削除されます。商品リストからカテゴリに商品を追加・削除した場合も同様です。

| 項目 | 内容 |
|---|---|
| 削除 | カテゴリから商品を削除する際に使用します。 チェックをつけた状態で【この内容で登録する】ボタンをクリックすることで商品とカテゴリの紐づけを削除することができます。 |
| 商品管理番号 商品番号 |
商品管理番号、商品番号を表示します。 |
| 商品名 | 商品名を表示します。 |
| 商品表示順序 | 商品に設定されている商品表示順序を表示します。 |
| 商品設定 | 編集ボタンをクリックすると該当商品の出品商品登録画面が開きます。 |
| 在庫設定 | 編集ボタンをクリックすると該当商品の在庫(商品規格)登録画面が開きます。 |
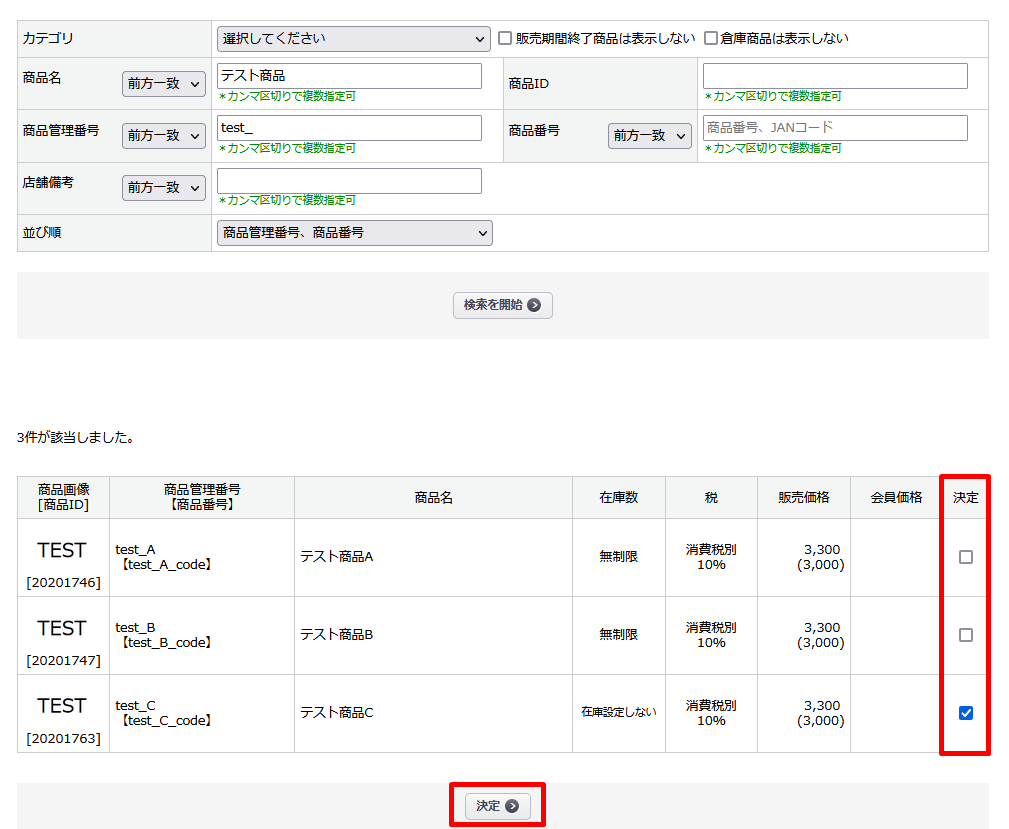
カテゴリに商品を追加する
「商品リスト」タブの【商品の追加】ボタンをクリック後に商品選択画面が開きます。
追加したい商品のチェックボックスにチェックを入れて、【決定】ボタンをクリックすると商品を追加することができます。

カテゴリから商品を削除する
「商品リスト」タブにて、削除したい商品のチェックボックスにチェックを入れて、【この内容で登録する】ボタンをクリックすると商品を削除することができます。