概要
カートインURLを実装するサイトに非同期通信用のスクリプトを適用することで、カートインURLをクリックした際に楽楽BBCの買い物かご画面へ遷移せず、メッセージのみ表示させることができます。
※カートインURLの詳しい説明は<こちら>をご覧ください。
基本設定
カートインURLを実装するサイト、またはLP等にjQuery用のコードを埋め込むことで、買い物かご画面へ遷移せず、メッセージのみ表示させます。
サンプルコード
<script>
$(function() {
$('.cart_in_test').on('click', function(e) {
$.ajax({
type: 'GET'
,url: 'https://{ドメイン}/cart/add.php' /*カートインURL*/
,dataType: 'jsonp' /*jsonp固定*/
,jsonpCallback: 'callback' /*callback固定*/
,data:{ /*dataにカートインURLのパラメータを設定する*/
pcode: 'xxxxxxxx' /*←商品管理番号*/
,code: 'yyyyyyyy' /*←商品番号*/
,response: 'jsonp'
}
})
// 正常
.done(function(data, results) {
$("#modal-content-ok").fadeIn("slow"); /*正常ウィンドウを表示*/
})
// エラー
.fail(function(jqXHR, textStatus, errorThrown) { /*エラーウィンドウを表示*/
$("#modal-content-ng").fadeIn("slow");
})
.always(function(data) {
let x = e.clientX;
let y = e.clientY;
$(".modal-content").css({left: x, top: y})
})
});
});
$(function() {
$(document).on('click', function() {
$(".modal-content").fadeOut("slow"); /*クリックした場合にウィンドウを消す*/
});
});
</script>
<div id="modal-content-ok" class="modal-content">
<div class="check">✔</div>
<div class="message">商品をかごに追加しました</div>
</div>
<div id="modal-content-ng" class="modal-content">
<div class="check">✕</div>
<div class="message">商品をかごに追加できませんでした</div>
</div>
<style>
#modal-content-ok,
#modal-content-ng {
width: 10%;
height: 10%;
padding: 10px 20px;
z-index: 2;
color: white;
position: fixed;
display: none;
opacity: 0.8;
}
#modal-content-ok {
background: #333;
}
#modal-content-ng {
background: #d50000;
}
.modal-content .check {
font-size: 300%;
text-align: center;
}
.modal-content .message {
font-size: 95%;
text-align: center;
}
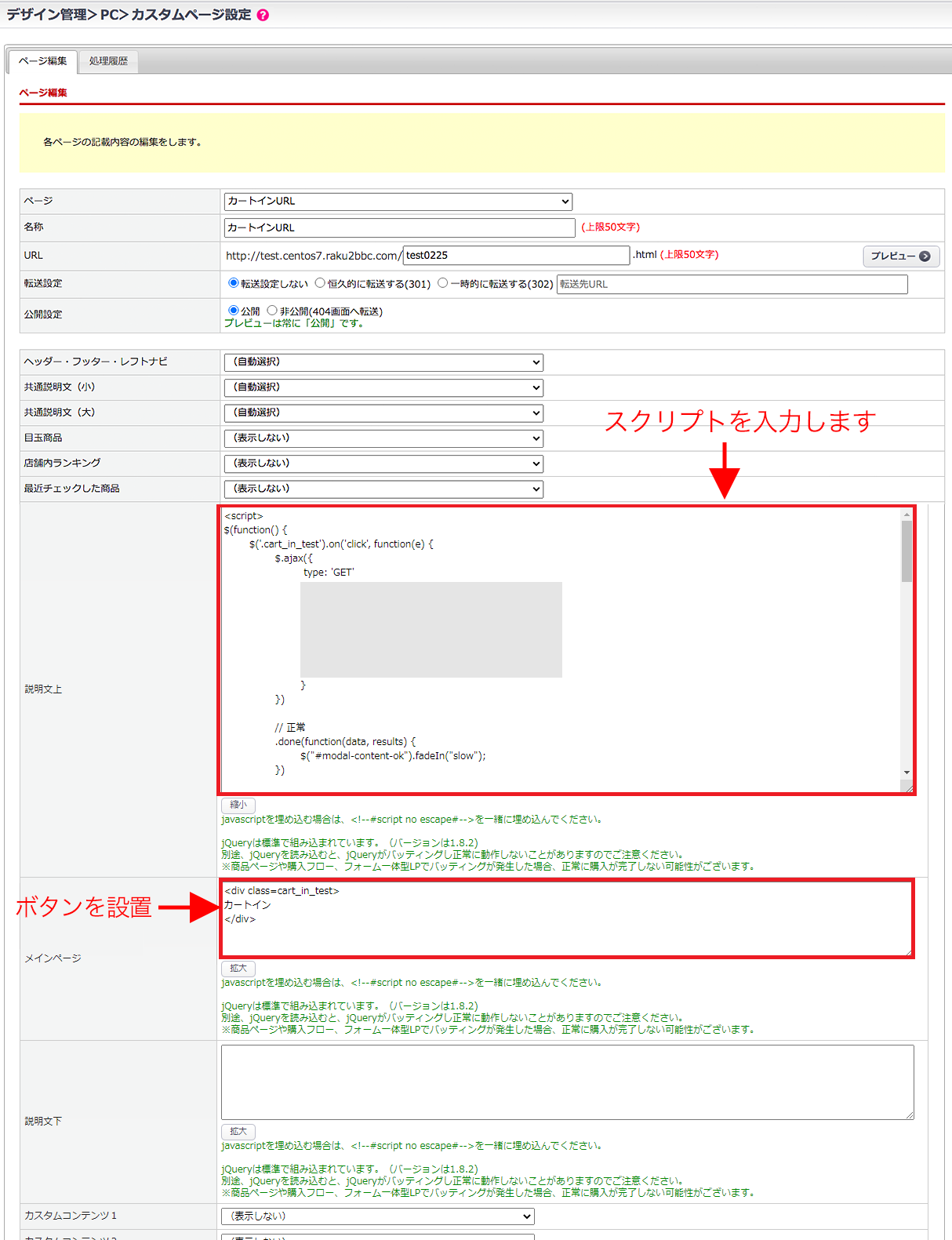
</style><例 楽楽BBC カスタムページ設定>

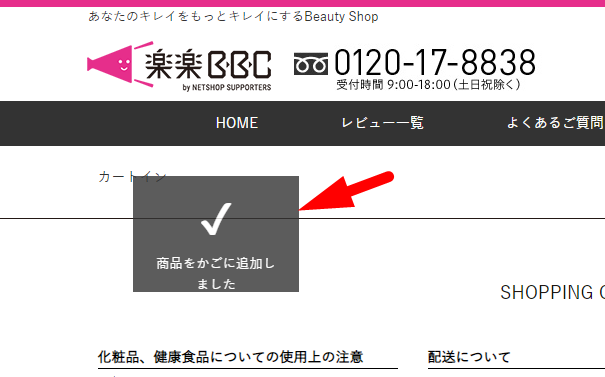
ボタンをクリックした際は、以下のようにメッセージを表示します。
※表示メッセージのスタイルは上記サンプルコードの<style>…</style>から変更できます。

注意点
ドメインをまたぐカート投入の場合、一部端末ではブラウザの設定を変更しないとカートに投入できません。
【iOS/Safariの場合】
設定>safari>サイト越えのトラッキングを防ぐ
→上記設定を「OFF」にする必要があります。
この記事で解決しましたか?

