概要
サイトのカラー設定や購入フローステップの画像変更など、デザイン関連の設定ができる機能です。
詳細に設定することでオリジナルのデザインにカスタマイズすることが可能です。

できること
① レイアウト別デザイン
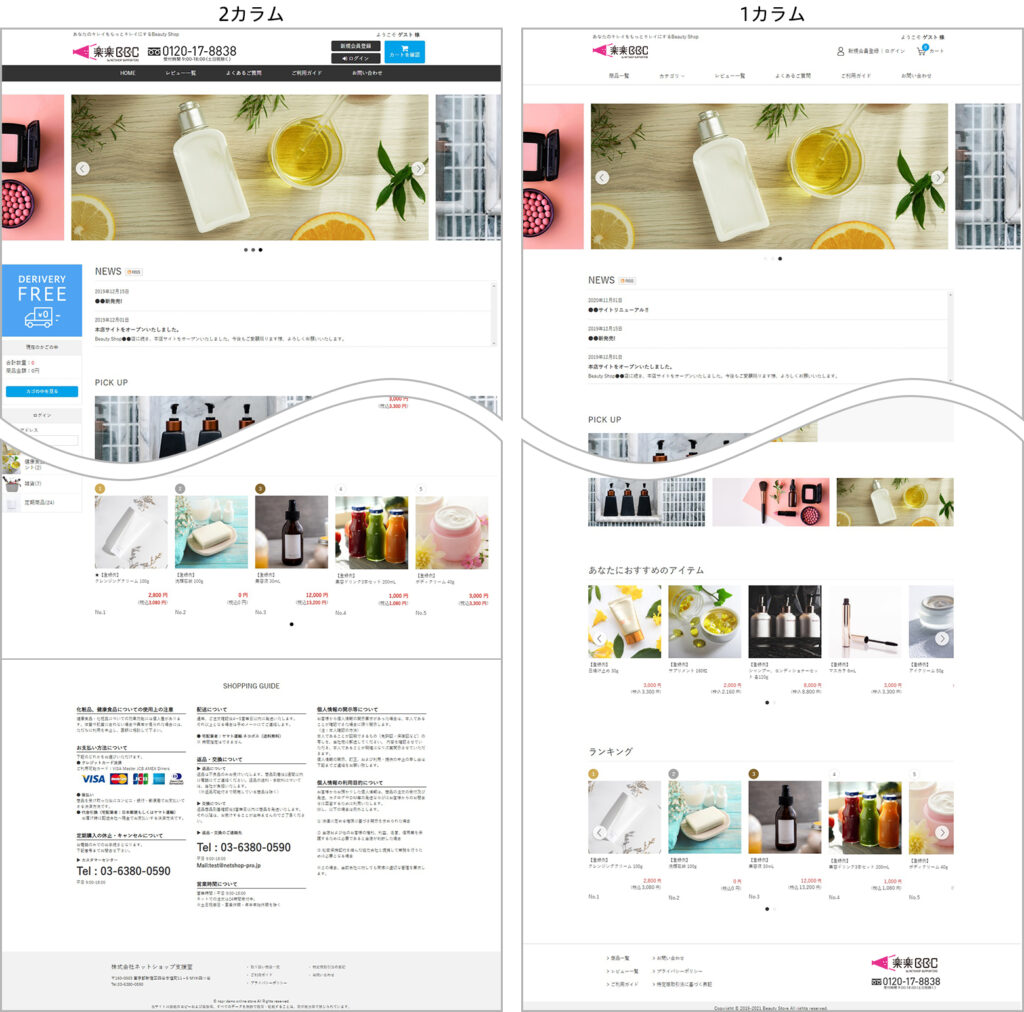
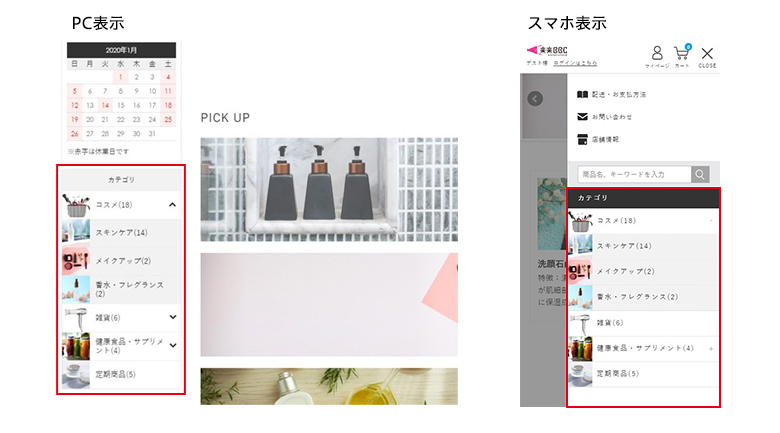
1カラム用、2カラム用の2種類から選択できます。
主にヘッダーフッターレフトナビのデザインに違いがあります。
1カラム用には、ヘッダー部分にカテゴリメニューが追加されます。
設定方法は <サイトデザイン> からご確認下さい。

② サイトカラー変更
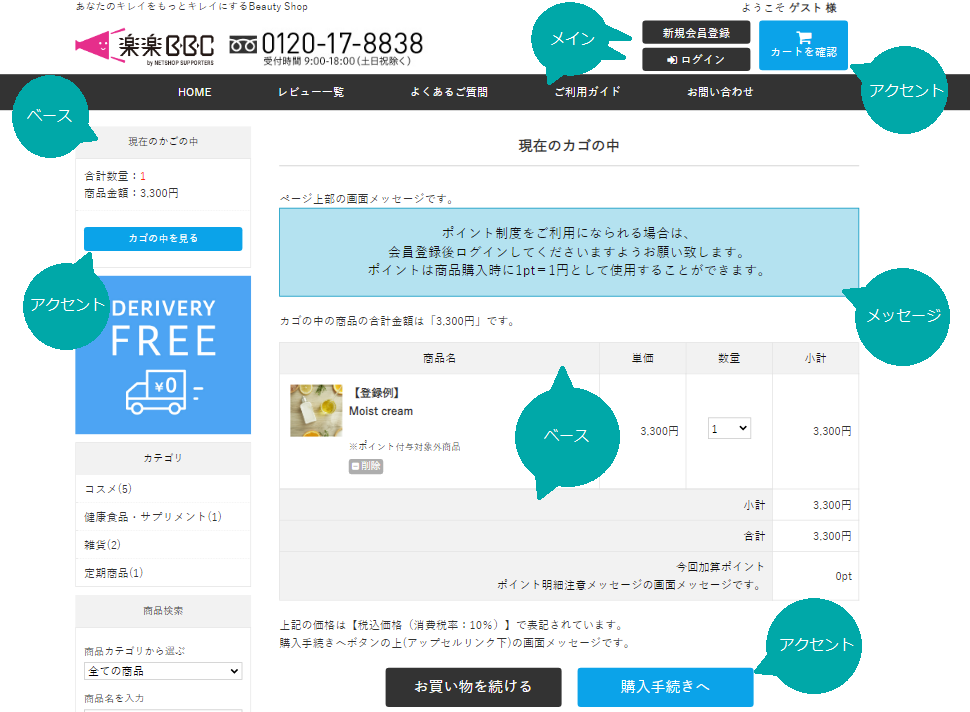
サイト内で、メインカラー、ベースカラー、アクセントカラー、メッセージカラーに分かれており、それぞれのカラーを設定できます。
おすすめのバリエーションもご用意があり、A~Eを選択して頂くと、自動でおすすめカラーが設定されます。
設定方法は <サイトカラー> 、 <おすすめバリエーション> からご確認下さい。

③ 購入フローのデザイン変更
購入フロー画面のステップ表示を、4種類から選択できます。
設定方法は <購入フローステップ> からご確認下さい。

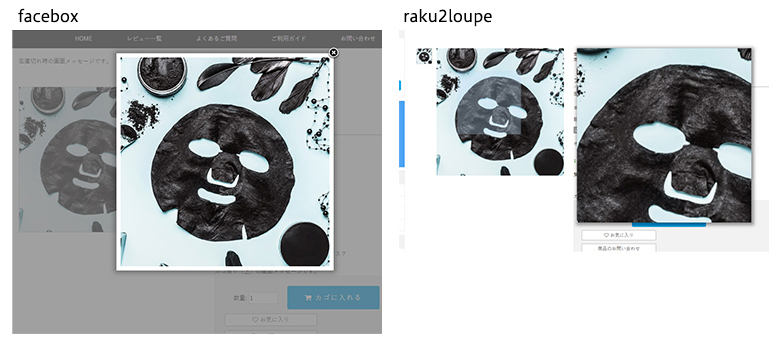
④ 商品画像の拡大方法変更
商品画像の拡大方法は、モーダルで表示するfaceboxと、カーソルをあわせた箇所が拡大されるraku2loupeが選択できます。
設定方法は <商品画像拡大> からご確認下さい。

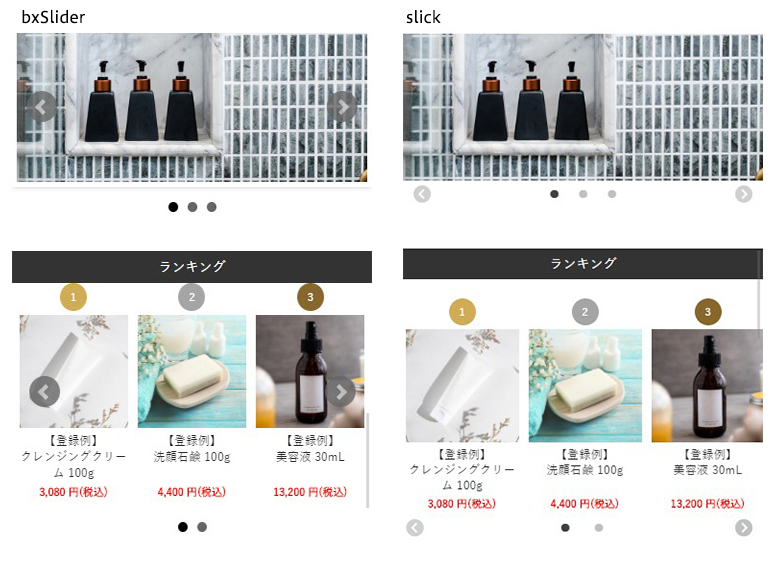
⑤ スライダーの変更
jQueryプラグインの、bxSliderとslickが選択できます。
設定方法は <スライダー設定> からご確認下さい。
スライダーの枚数制限は特にありませんが、画像サイズによっては挙動が重くなったりする場合もありますので、設定後は表示確認をお願いいたします。
※下記イメージはスマートフォン表示です

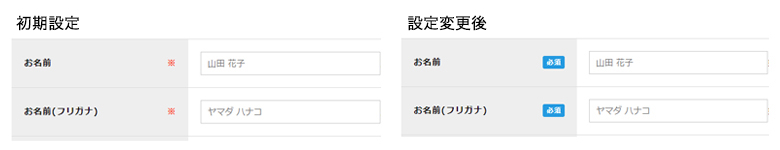
⑥ 顧客情報入力画面の必須表示変更
テキストを変更したり、CSSで装飾することが可能です。
設定方法は <顧客情報入力> からご確認下さい。

⑦ 写真付きカテゴリーメニュー
写真付きのカテゴリメニューを表示できます。
設定方法は <カテゴリメニューに写真を表示するには> からご確認下さい。

設定方法
デザイン関連設定
できること①~⑥のデザイン機能を利用するには以下の設定が必要です。
・デザイン関連設定(必須)
設定画面
※基本設定>カートシステム設定>「デザイン関連設定」タブより設定してください。
詳細はこちら
変更後に別の設定が必要な項目
<レイアウト別デザイン> の設定を変更した場合は、
<テンプレートの登録> の設定が必要です。(必須)
<スライダー>の設定を変更した場合は、
<モジュールの初期化> の設定が必要です。(必須)
テンプレートの登録
デザイン機能を使用するため、専用のテンプレートを登録します。
設定画面
PC版:デザイン管理>PC>ヘッダー・フッター・レフトナビ設定
SP版:デザイン管理>SP>ヘッダー・フッター設定
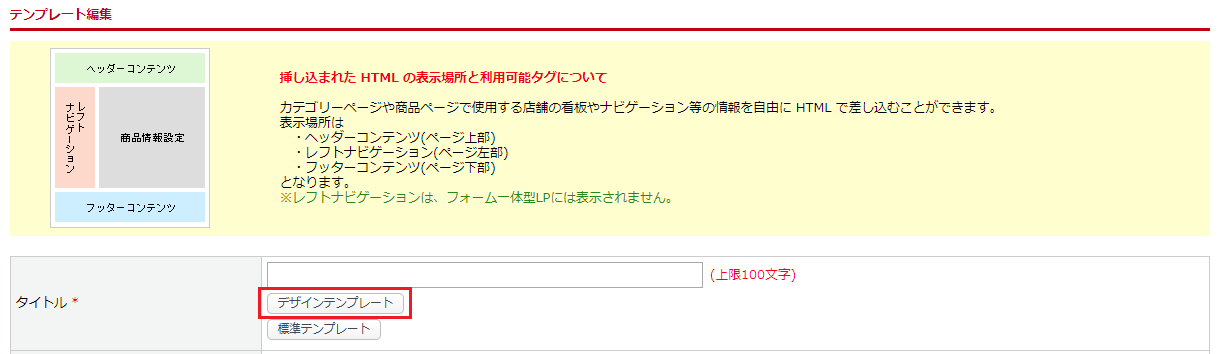
■手順
1. 【デザインテンプレート】ボタンをクリック

2. 各コンテンツ内にテンプレートが設定されたこと確認し、登録

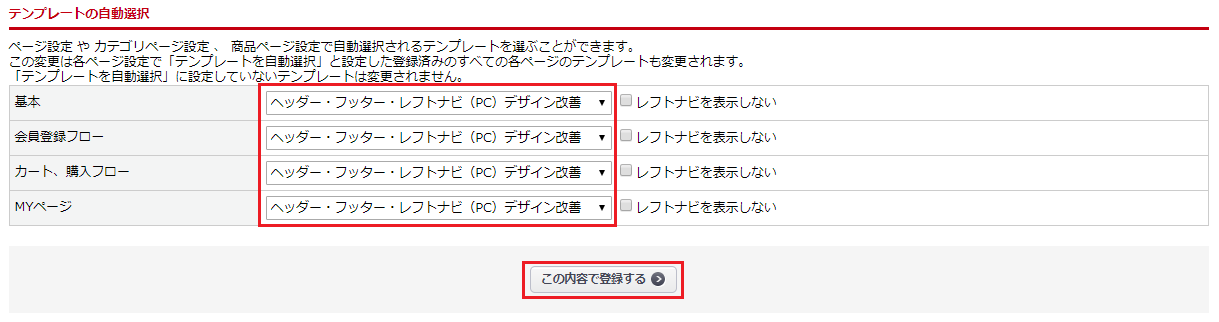
3. 設定したテンプレートを「テンプレートの自動選択」で選択し、登録
※タイトルの初期値は「ヘッダー・フッター・レフトナビ(PC/スマホ)デザイン改善」です。

【注意事項】
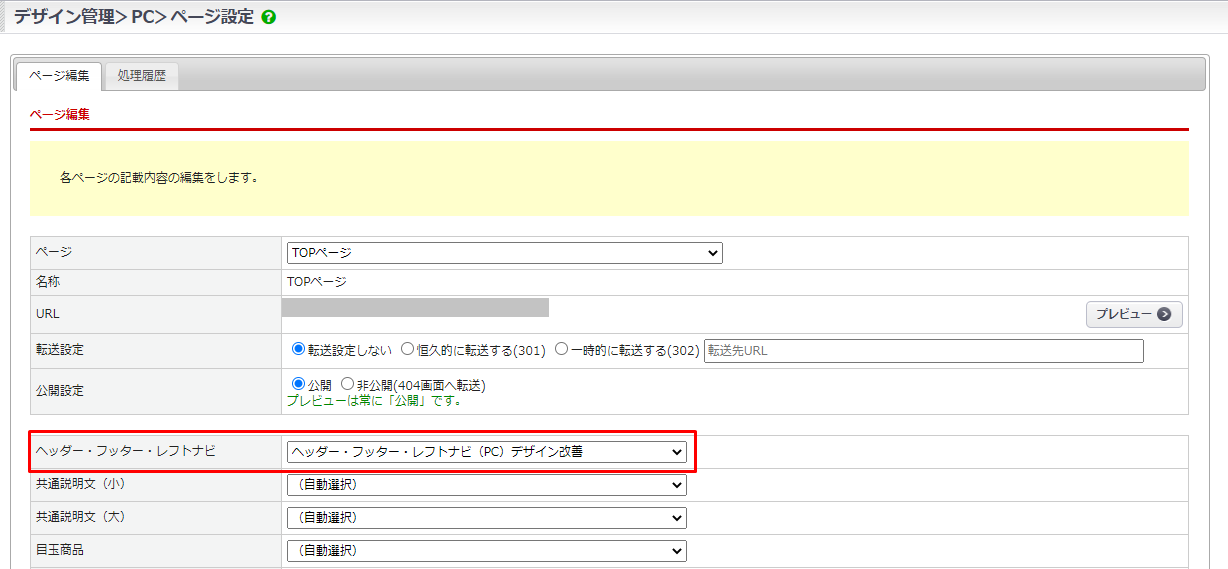
トップページのテンプレートが切り替わらない場合は、
デザイン管理(PC/スマートフォン)>ページ設定>[ページ編集]タブ
ページ:TOPページ にて同様にテンプレートを設定してください。

■カテゴリーメニューの編集(PC版 レイアウト1カラム時のみ)

1.各数値を変更
[ヘッダーコンテンツ]内、以下数値を変更可能です。
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`frontparts/plg_Raku2_global_products.tpl row=2 column=3 level=5 trees=$arrGlobalTree}-->
・第一階層表示行数row=2
・第一階層表示列数column=3
・表示階層数level=5
※デフォルトの設定ではlevel=3です。
【表示例】
・第1階層

・第2階層

・第3階層

・第4階層以降

2. 変更を確認し、登録

モジュールの初期化
デザイン管理にて設定できる以下モジュールについて、テンプレートの初期化を行います。
・目玉商品
・店舗内ランキング
・最近チェックした商品
設定画面
PC版:デザイン管理>PC>目玉商品/店舗内ランキング/最近チェックした商品
SP版:デザイン管理>SP>目玉商品/店舗内ランキング/最近チェックした商品
■手順
1. 各画面の「編集」ボタンをクリック

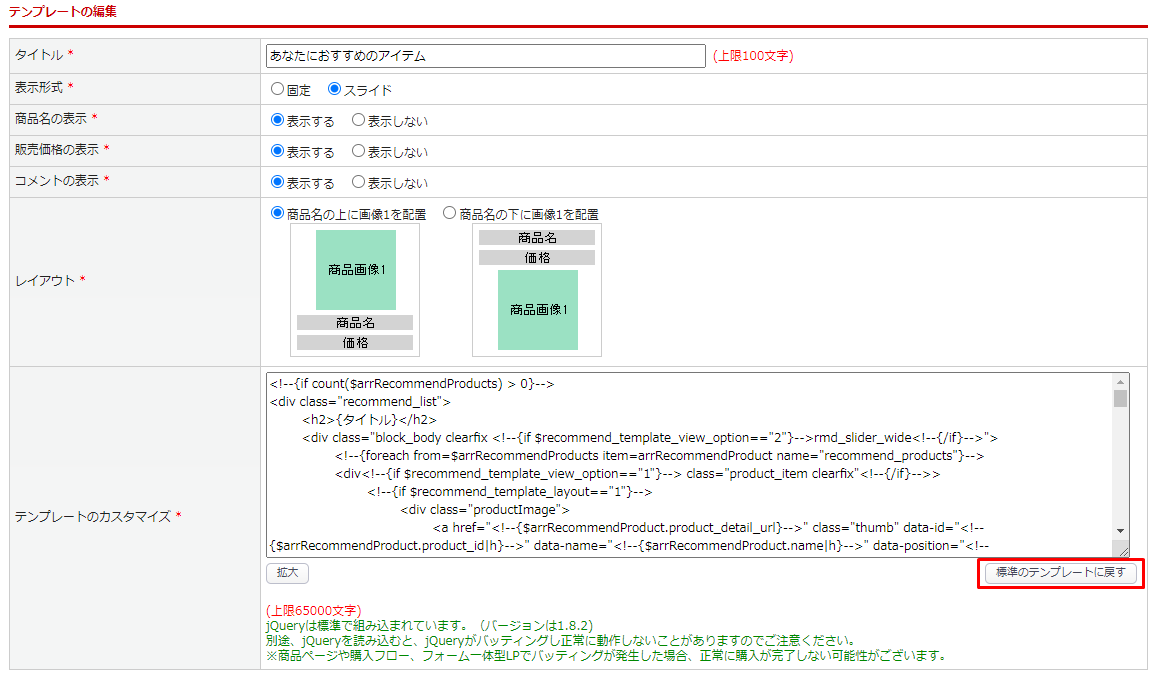
2. 【標準のテンプレートに戻す】ボタンをクリック

3. 「テンプレートのカスタマイズ」内が変更されたことを確認し、登録