※新レイアウトのカテゴリーページは2023年10月中にリリース予定です。
概要
旧レイアウトからUIが改善された新レイアウトのカテゴリーページをご利用いただけます。
ご利用をご希望の場合にはサポートまでお問い合わせください。
レイアウト
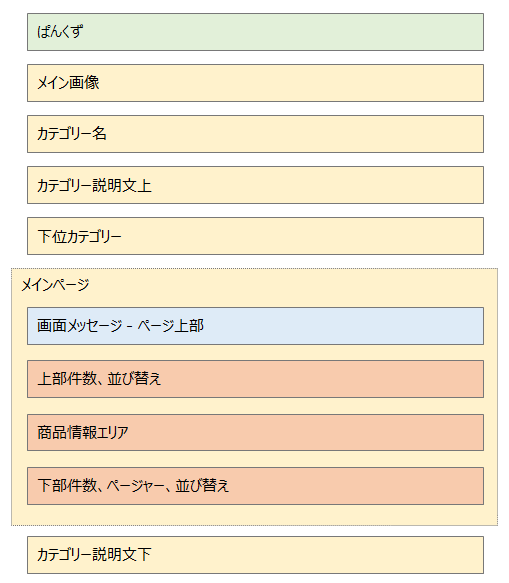
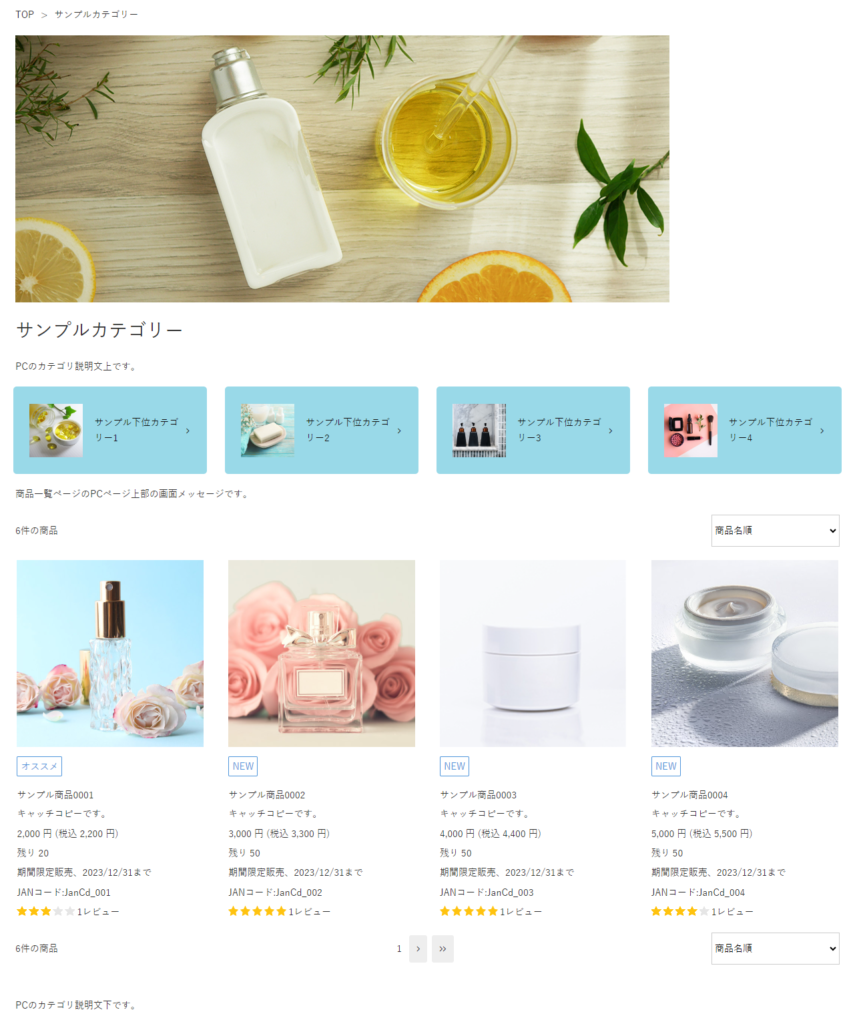
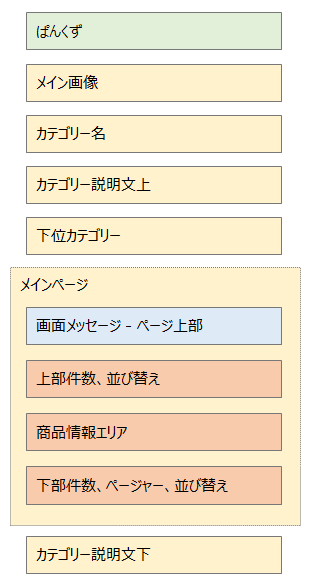
パソコン表示
各ブロックはデザインPC>並び順設定の「商品一覧ページ」で並び順を変更可能できます。
メインページ内の並び順は変更できません。

パソコン:カテゴリーページ表示例

スマホ表示
各ブロックはデザインSP>並び順設定の「商品一覧ページ」で並び順を変更可能できます。
メインページ内の並び順は変更できません。

スマホ:カテゴリーページ表示例

| 項目 | 内容 |
|---|---|
| ぱんくず | ぱんくずリストが表示されます。 基本設定>カートシステム設定>ぱんくずリストで設定できます。 |
| メイン画像 | メイン画像が表示されます。 メイン画像は、出品>カテゴリー登録の「表示内容設定」の項目「メイン画像」で設定できます。 |
| カテゴリー名 | カテゴリー名が表示されます。 カテゴリー名は、出品>カテゴリー登録の「カテゴリー情報」の項目「カテゴリー名」で設定できます。 カテゴリー名はメイン画像の下部に表示されます。 |
| カテゴリー説明文上 | カテゴリー説明文上が表示されます。 出品>カテゴリー登録の「表示内容設定」の項目「カテゴリ説明文上」で設定できます。 |
| 下位カテゴリー | 下位カテゴリーのカテゴリー名と画像が表示されます。 画像は、下位カテゴリーの出品>カテゴリー登録の「画像情報」の項目「画像」で設定した画像が表示されます。 下位カテゴリーの横幅はCSSを設定することで変更可能です。
|
|
メインページ |
画面メッセージ – ページ上部が表示されます。 |
| メインページ 上部件数、並び替え |
検索結果件数が表示されます。 並び替えプルダウンを選択すると、商品を並び替えることができます。 並び替えプルダウンの初期値は、出品>カテゴリー登録の「カテゴリー情報」の項目「カテゴリーページ並び替え初期値」で設定できます。 |
| メインページ 商品情報エリア |
各商品の商品情報が表示されます。 1ページの商品表示件数は、基本設定>カートシステム設定>[出品機能設定]タブの「カテゴリーページ機能」の項目「1ページの表示件数」で設定できます。 |
| メインページ 下部件数、ページャー、並び替え |
検索結果件数が表示されます。 検索結果件数が1ページの表示件数を超えた場合には、ページャが表示されます。 並び替えプルダウンを選択すると、商品を並び替えることができます。 並び替えプルダウンの初期値は、出品>カテゴリー登録の「カテゴリー情報」の項目「カテゴリーページ並び替え初期値」で設定できます。 |
| カテゴリー説明文下 | カテゴリー説明文下が表示されます。 出品>カテゴリー登録の「表示内容設定」の項目「カテゴリ説明文下」で設定できます。 |
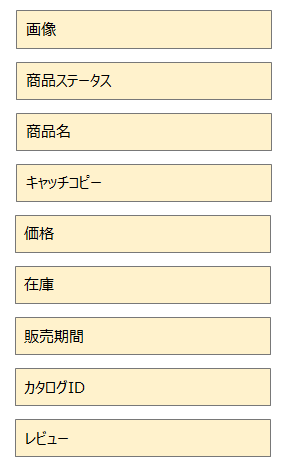
商品情報エリア
レイアウト

商品情報エリア表示例

| 項目 | 内容 |
|---|---|
| 画像 | 商品画像が表示されます。 画像は、出品>出品商品登録>[画像情報]タブの項目「画像(1)-メイン」で設定できます。 ※画像推奨サイズ:280px×280px以上の正方形画像 画像が未登録の場合には、no-imageが表示されます。 |
| 商品ステータス | 商品ステータスが表示されます。 商品ステータスは、出品>出品商品登録>[基本情報]タブの項目「商品ステータス」で設定できます。 旧レイアウトで自動表示している「のし対応可」「定期購入」「予約商品」は、新レイアウトでは表示されません。 |
| 商品名 | 商品名が表示されます。 商品名は、出品>出品商品登録>[基本情報]タブの項目「商品名」で設定できます。 |
| キャッチコピー | キャッチコピーが表示されます。 キャッチコピーは、出品>出品商品登録>[基本情報]タブの項目「キャッチコピー」で設定できます。 |
| 価格 |
商品の価格が表示されます。 価格表示制限(出品>出品商品登録>[基本情報]タブの項目「価格表示制限」) 表示される価格 価格表示形式(出品>出品商品登録>[基本情報]タブの項目「価格表示形式」) |
|
在庫 |
商品の在庫が表示されます。 表示パターン |
| 販売期間 | 商品の販売期間が表示されます。 表示有無は、基本設定>カートシステム設定>[出品機能設定]タブの「カテゴリーページ機能」の項目「販売期間表示」で設定できます。 各出品商品の出品>出品商品登録>[基本情報]タブの項目「販売期間指定」「注文ボタン」の設定内容より販売期間が表示されます。 表示パターン |
| カタログID | 商品のカタログIDが表示されます。 表示有無は、基本設定>カートシステム設定>[出品機能設定]タブの「項目表記」の項目「カタログID」で設定できます。 各出品商品の出品>出品商品登録>[基本情報]タブの項目「JanCd(カタログID)」の設定で表示されます。 |
| レビュー | 商品のレビュー情報(満足度、レビュー数)が表示されます。 出品>カテゴリー登録の「表示内容設定」の項目「カテゴリ説明文下」の設定内容で表示されます。 |
補足
- カテゴリーページには、別商品の同時表示商品の追加商品として設定されている商品は表示されません。
- 商品詳細リンクをクリック時には、商品詳細ページは同一タブで開きます。
検索パーツ
検索パーツとして「ヘッダー検索」「検索ボックス」を利用できます。
「ヘッダー検索」「検索ボックス」での検索は、基本設定>カートシステム設定>[出品機能設定]タブの「カテゴリーページ機能」の項目「検索対象とする項目」で設定した項目が検索対象の項目となります。
ヘッダー検索
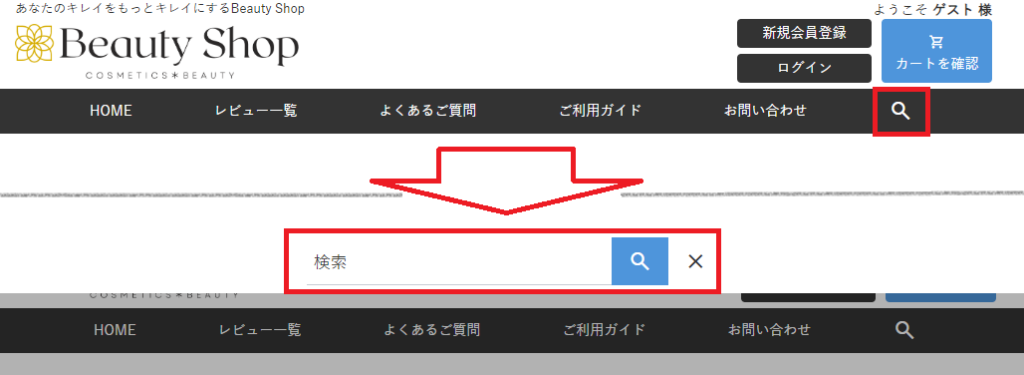
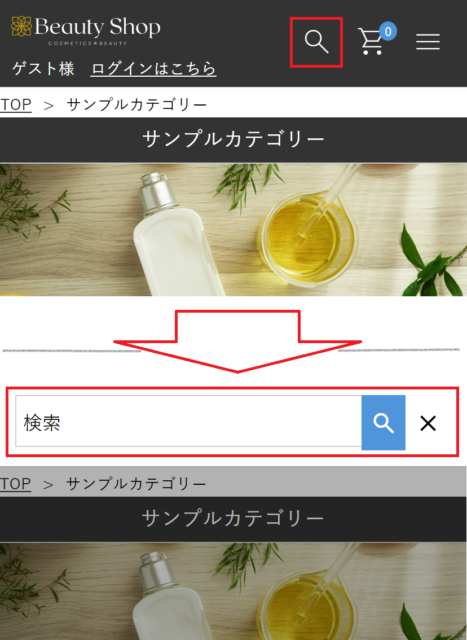
「ヘッダー検索」を設置すると、虫眼鏡ボタンが表示されます。
虫眼鏡ボタンをクリックすると、ヘッダー部に検索ボックスが表示されます。
表示された検索ボックスから商品の検索が可能です。
ヘッダー検索は {raku2_search_glass} タグを設置することでフッター、レフトナビ、カスタムページなどで利用できます。
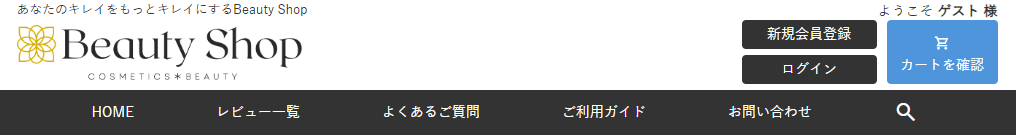
パソコン表示例

スマホ表示例

検索ボックス
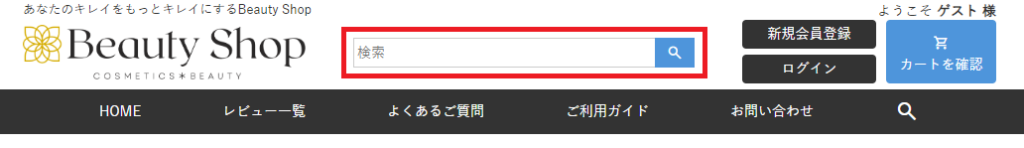
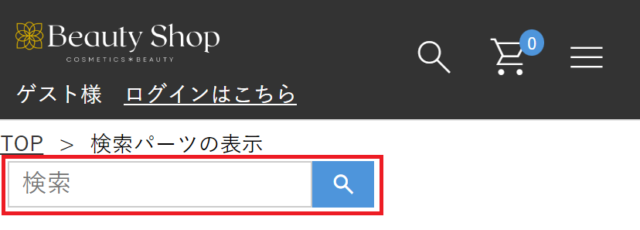
「検索ボックス」を設置すると、検索ボックスが表示されます。
商品検索ボックスから商品の検索が可能です。
検索ボックスは {raku2_search_box} タグを設置することでフッター、レフトナビ、カスタムページなどで利用できます。
パソコン表示例

スマホ表示例

新レイアウトのヘッダー
新レイアウトのカテゴリーページをご利用の場合には、新たなヘッダー表示を利用可能になります。
設定方法
デザイン(PC/スマートフォン)>ヘッダー・フッター・レフトナビのテンプレート編集画面で【デザインテンプレート】ボタンをクリックして、テンプレートを初期化します。
その後、デザイン(スマートフォン)>高度な設定(スマートフォン)レイアウト設定でハンバーガーメニューの [全ページ解除する] を選択して保存して、ハンバーガーメニューブロックを外します。
表示例
パソコン表示例

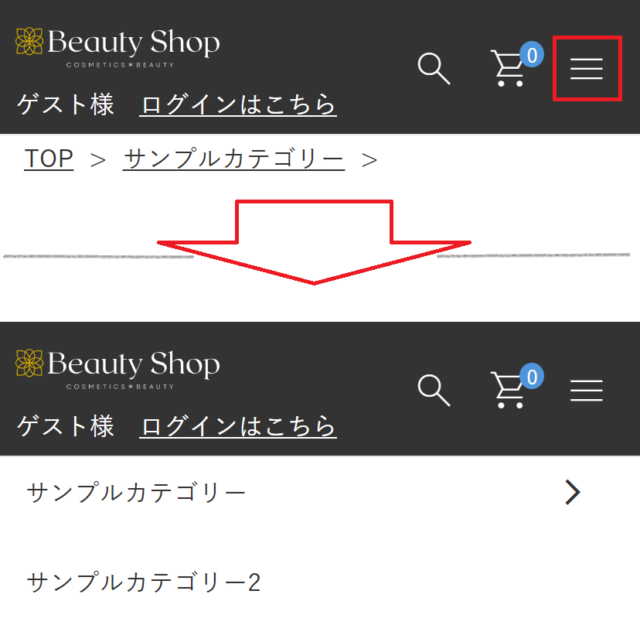
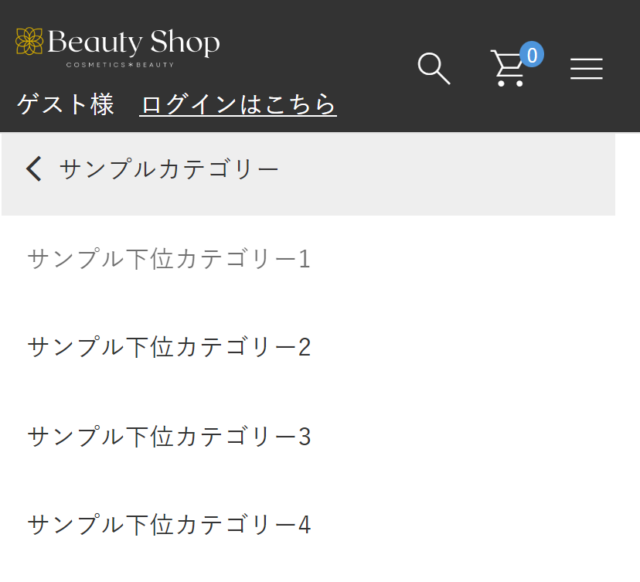
スマホ表示例

ハンバーガーメニューで下位カテゴリーまで選択可能です。

目玉商品、店舗内ランキング、最近チェックした商品、関連商品
新レイアウトのカテゴリーページをご利用の場合には「目玉商品」「店舗内ランキング」「最近チェックした商品」「関連商品」の各設定項目として、下記の項目が新たに追加されて利用可能になります。
各項目の表示内容は、カテゴリーページの商品情報エリアと同様です。
※追加項目をご利用の際には、各パーツ設定画面で【標準のテンプレートに戻す】ボタンをクリックしてテンプレートを初期化する必要があります。
新たに追加された項目
- 商品ステータスの表示
- キャッチコピーの表示
- 在庫の表示
- 販売期間の表示
- カタログIDの表示
- レビューの表示
補足
新レイアウトのカテゴリーページについて
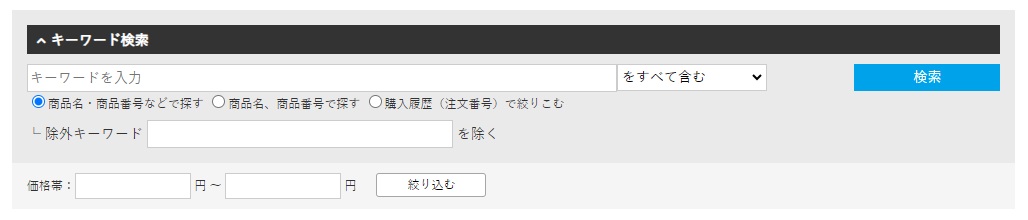
- 旧レイアウトのカテゴリーページで表示されていたキーワード検索ボックスは表示されません。

- オーダーシート機能はご利用できません。
- カテゴリーページで会員価格は表示されません。販売価格が表示されます。



