設定方法
サイトデザインや購入フローステップなどの設定ができます。
※デザイン機能についてはこちら
※設定された色が表示される前に、一瞬デフォルト色が表示されます。避けたい場合は import.css で直接色を指定してください 。
設定画面
[基本設定>カートシステム設定] >「デザイン関連設定」タブ
サイトデザイン

| 項目 | 内容 |
|---|---|
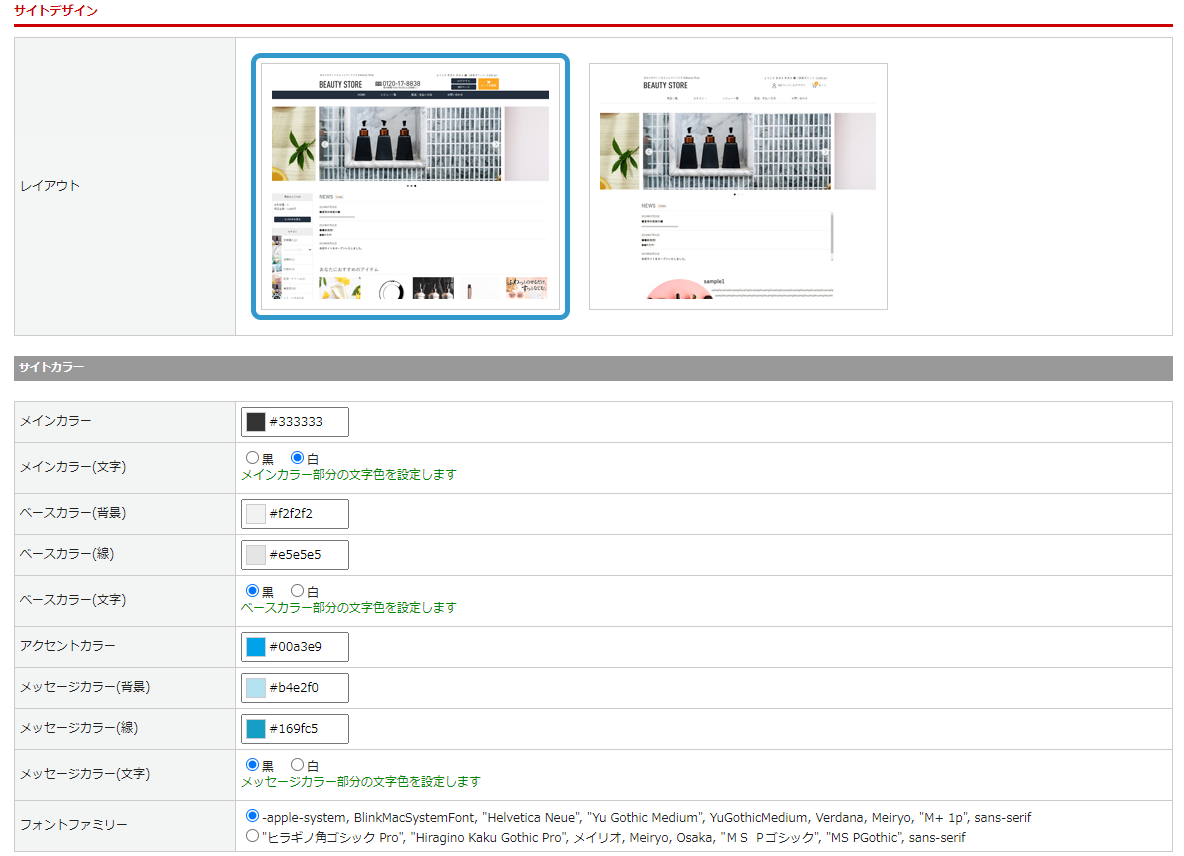
| サイトデザイン ・設定例 レイアウト | |
| レイアウト |
サイトのレイアウトを選択してください。
|
|
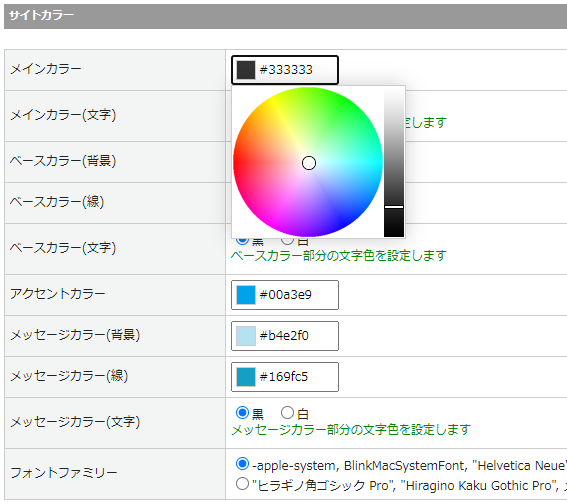
サイトカラー ・設定例 サイトカラー |
|
| ※推奨ブラウザ Google Chrome (最新版),Microsoft Edge (最新版),Mozilla Firefox (最新版),Safari (最新版) |
|
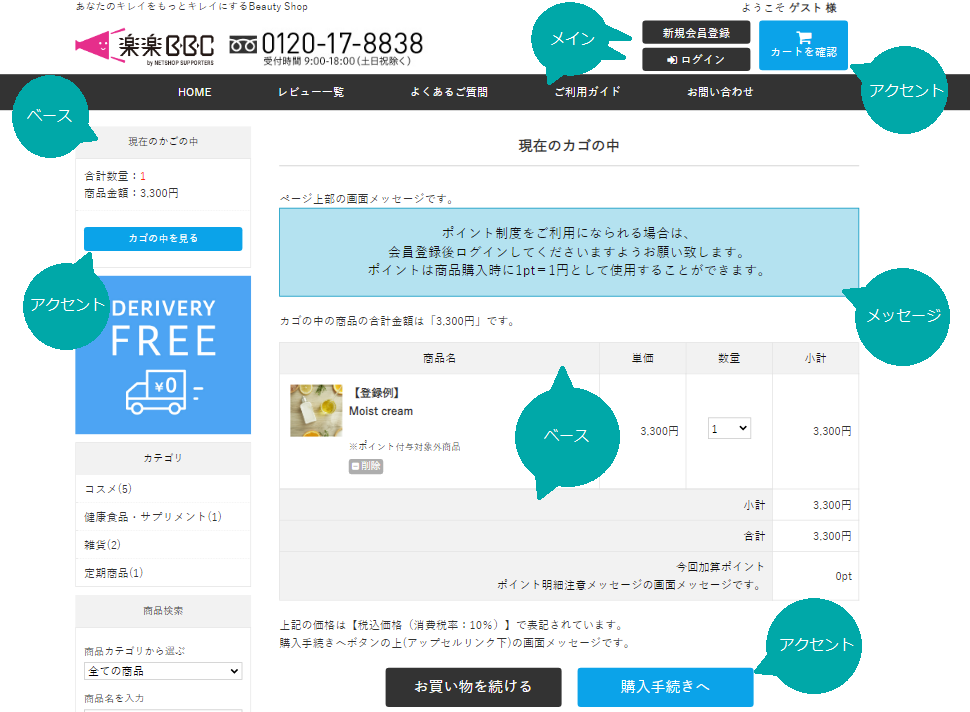
| メインカラー | サイト全体のメインカラーを選択してください。 |
| メインカラー(文字) | メインカラーの箇所に適用される文字色を選択してください。 |
| ベースカラー(背景) | サイト全体のベースカラーを選択してください。 |
| ベースカラー(線) | ベースカラーの箇所に適用される線の色を選択してください。 |
| ベースカラー(文字) | ベースカラーの箇所に適用される文字色を選択してください。 |
| アクセントカラー | サイト全体のアクセントカラーを選択してください。 購入フローに関わるボタンやMYページ内のボタンに適用されます。 |
| メッセージカラー(背景) | サイト全体のメッセージカラーを選択してください。 |
| メッセージカラー(線) | メッセージカラーの箇所に適用される線の色を選択してください。 |
| メッセージカラー(文字) | メッセージカラーの箇所に適用される文字色を選択してください。 |
| フォントファミリー | フォントを選択してください。 初期値は「-apple-system…」です。
※IE非対応 |
各種カラーの選択は、カラーコードを入力、もしくはカラーピッカーより選択可能です。
|
|
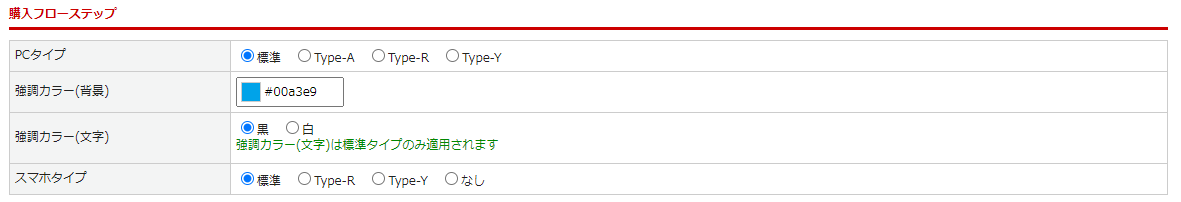
購入フローステップ

| 項目 | 内容 |
|---|---|
| PCタイプ | PC版の購入フローのステップ画像を選択してください。 初期値は「標準」です。
|
| 強調カラー(背景) | 購入フローステップの強調カラーを選択してください。 |
| 強調カラー(文字) | 購入フローステップの強調カラーの箇所に適用される文字色を選択してください。 |
| スマホタイプ | SP版の購入フローのステップ画像を選択してください。 初期値は「標準」です。
|
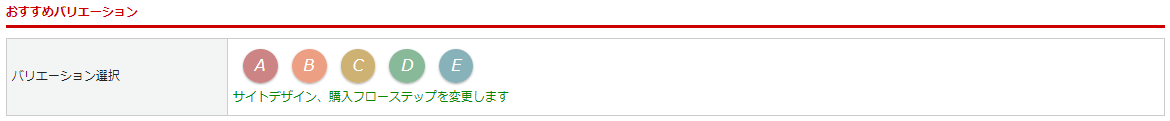
おすすめバリエーション
おすすめのカラーテンプレートを5種類ご用意しています。
選択すると、サイトデザインと購入フローステップが自動的に選択されます。

A
購入フローステップ [PCタイプ] Type-A

B
購入フローステップ [PCタイプ] Type-R

C
購入フローステップ [PCタイプ] 標準

D
購入フローステップ [PCタイプ] 標準

E
購入フローステップ [PCタイプ] 標準

商品画像拡大
商品詳細ページに表示される画像の拡大方法を選択してください。
※PC版のみ初期値は「facebox」です。

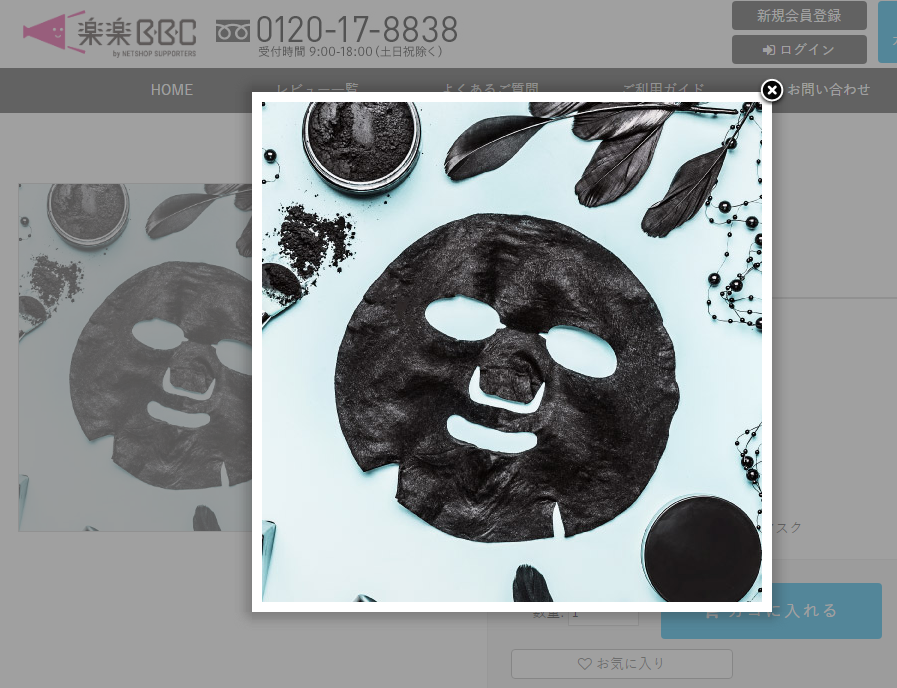
facebox
商品画像をクリックすると、画像登録サイズでモーダル表示されます。

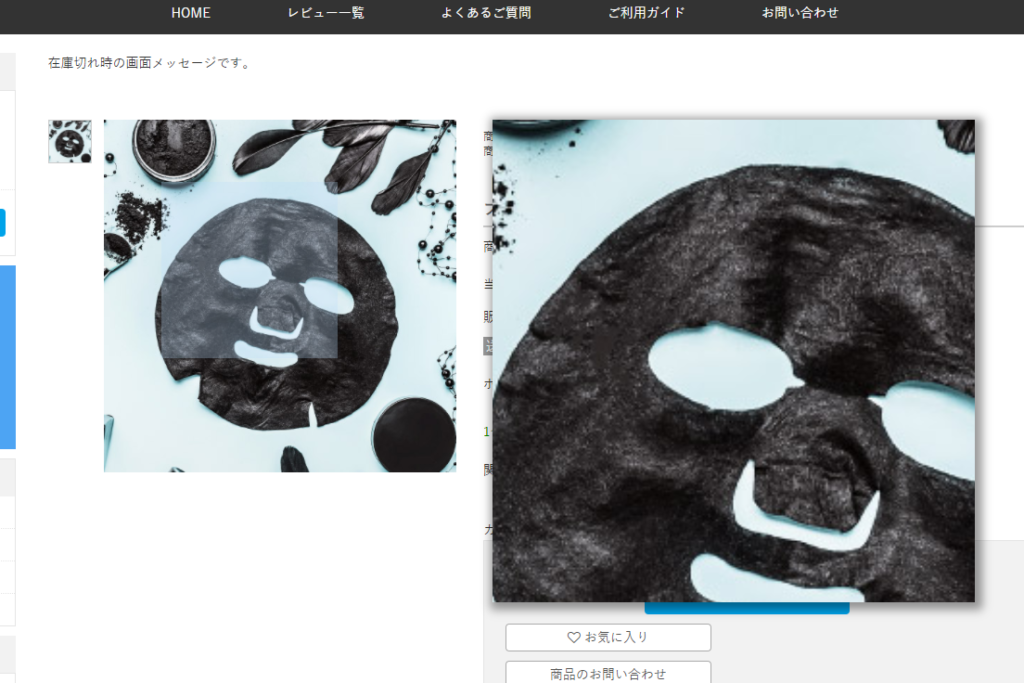
raku2loupe
※PCテンプレートC,F,Gではご利用になれません。
商品画像にカーソルをのせると選択範囲が拡大されて表示されます。
※サムネイル画像数は商品画像の登録枚数と同じです。(9枚まで)
※画像推奨サイズ:1000px×1000px以上

使用しない

スライダー設定

| 項目 | 内容 |
|---|---|
| 使用スライダー(PC) | PC版のスライダーの種類を選択してください。 jQueryプラグインが切り替わります。
・設定例 スライダー設定 |
| 使用スライダー(スマートフォン) | SP版のスライダーの種類を選択してください。 jQueryプラグインが切り替わります。 ※slickを利用する場合はスマートフォンのトップページからbxSliderの記述を削除してください。
・設定例 スライダー設定 |
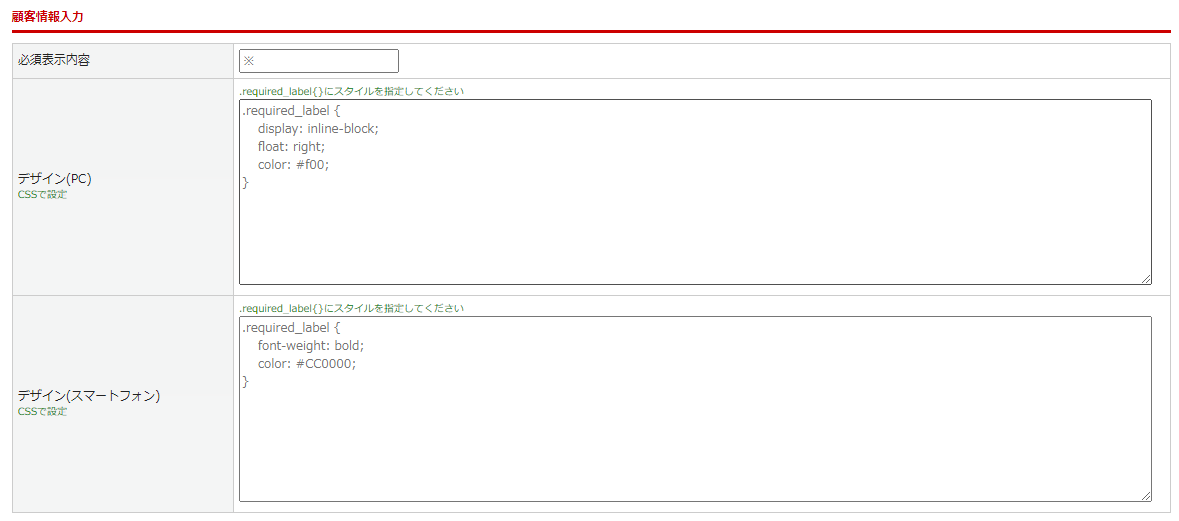
顧客情報入力

| 項目 | 内容 |
|---|---|
| 必須表示内容 | 必須部分に表示される文言の設定が可能です。 未設定の場合は「※」が表示されます。  |
| デザイン(PC) | PC版の必須部分のデザインの変更が可能です。 「.required_label{}」にスタイルを指定してください。 (例) |
| デザイン(スマートフォン) | SP版の必須部分のデザインの変更が可能です。 「.required_label{}」にスタイルを指定してください。 (例)  |
設定例
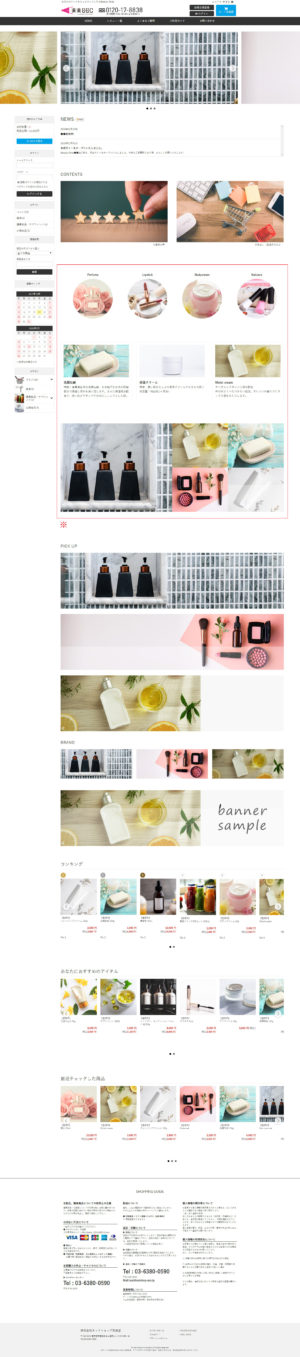
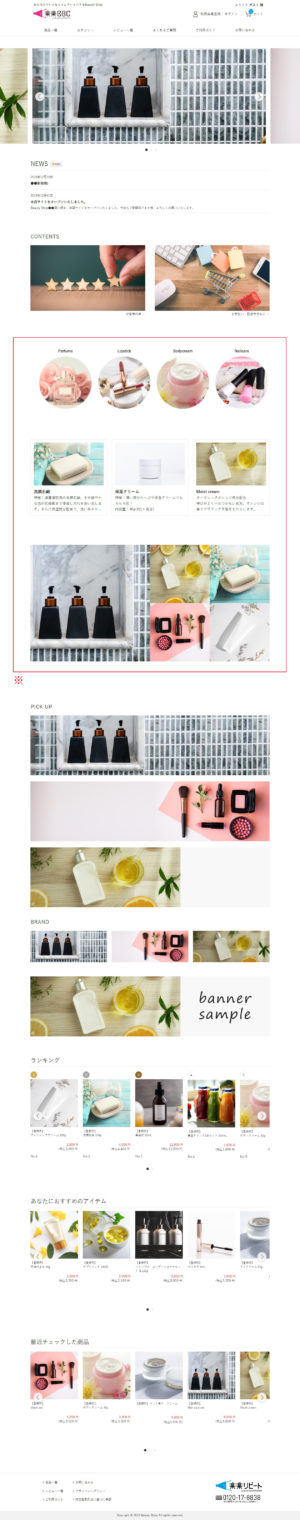
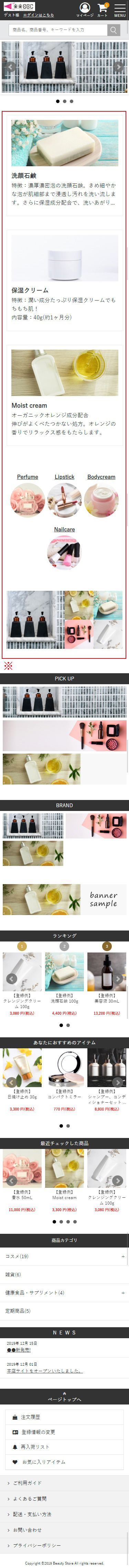
レイアウト
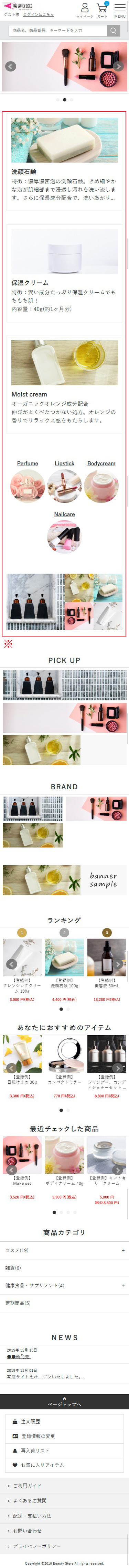
| 2カラム | 1カラム |
|---|---|
|
PC |
|
 |
 |
| スマートフォン | |
 |
 |
※カスタムコンテンツの詳細はこちら
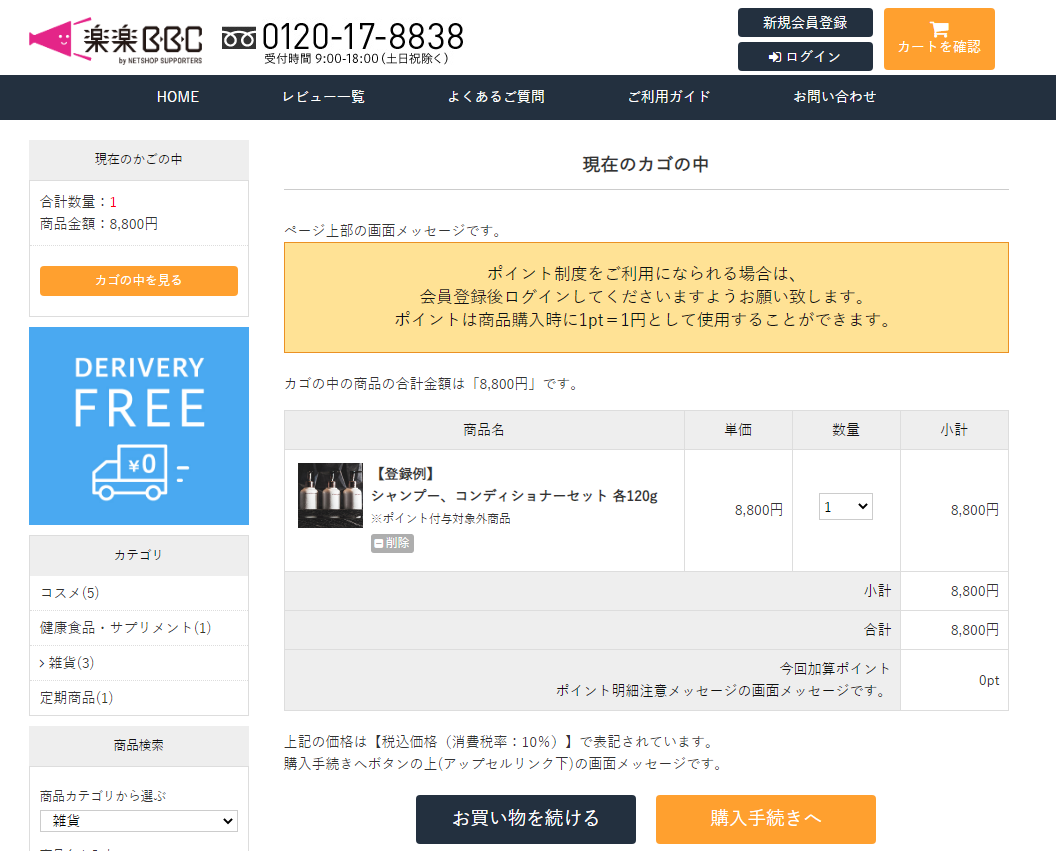
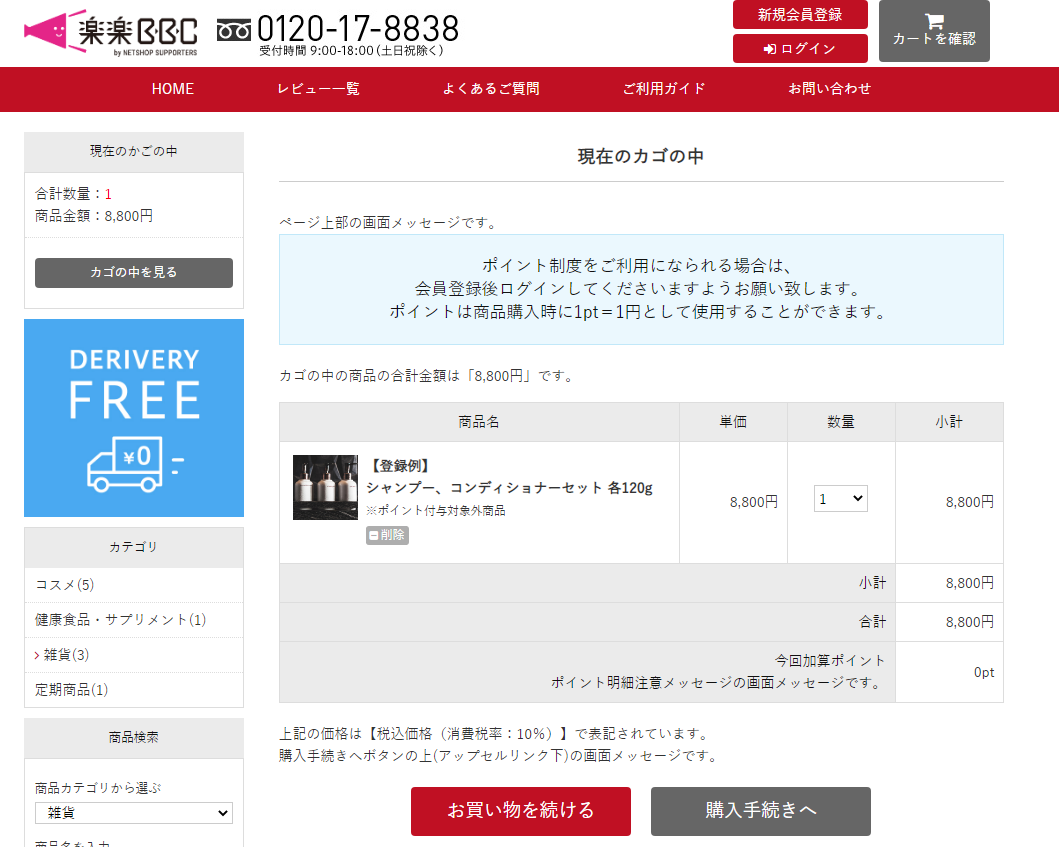
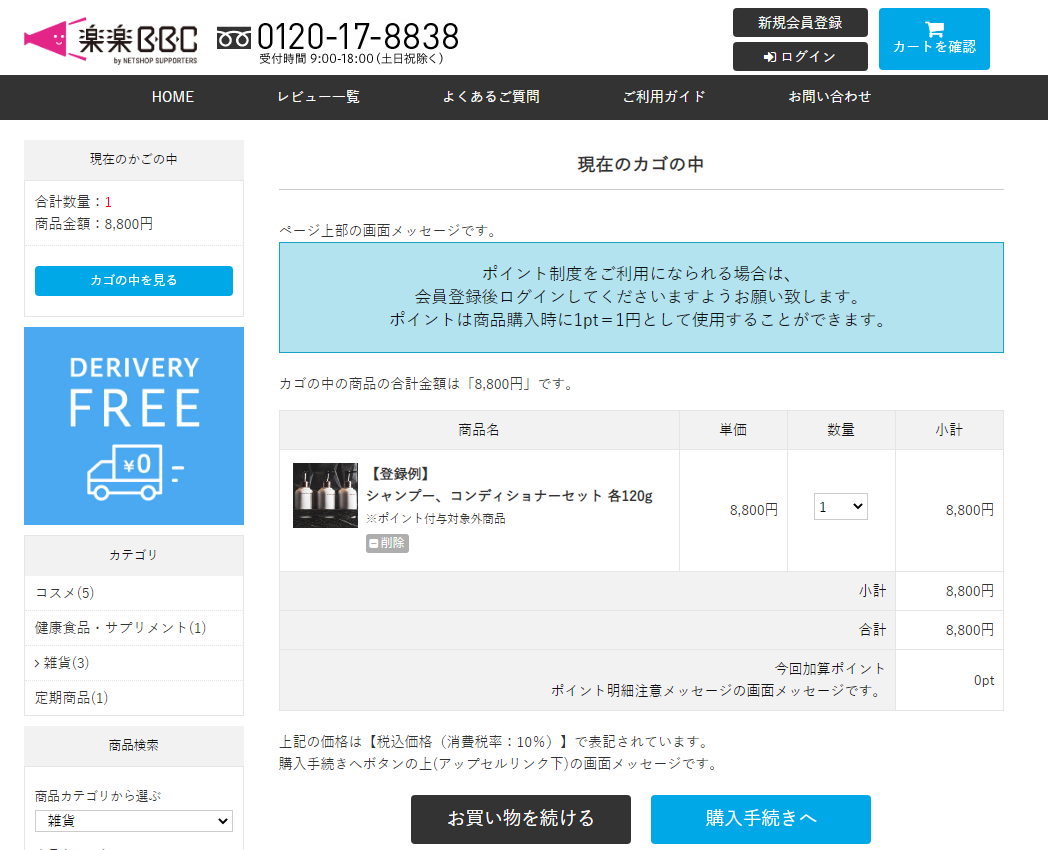
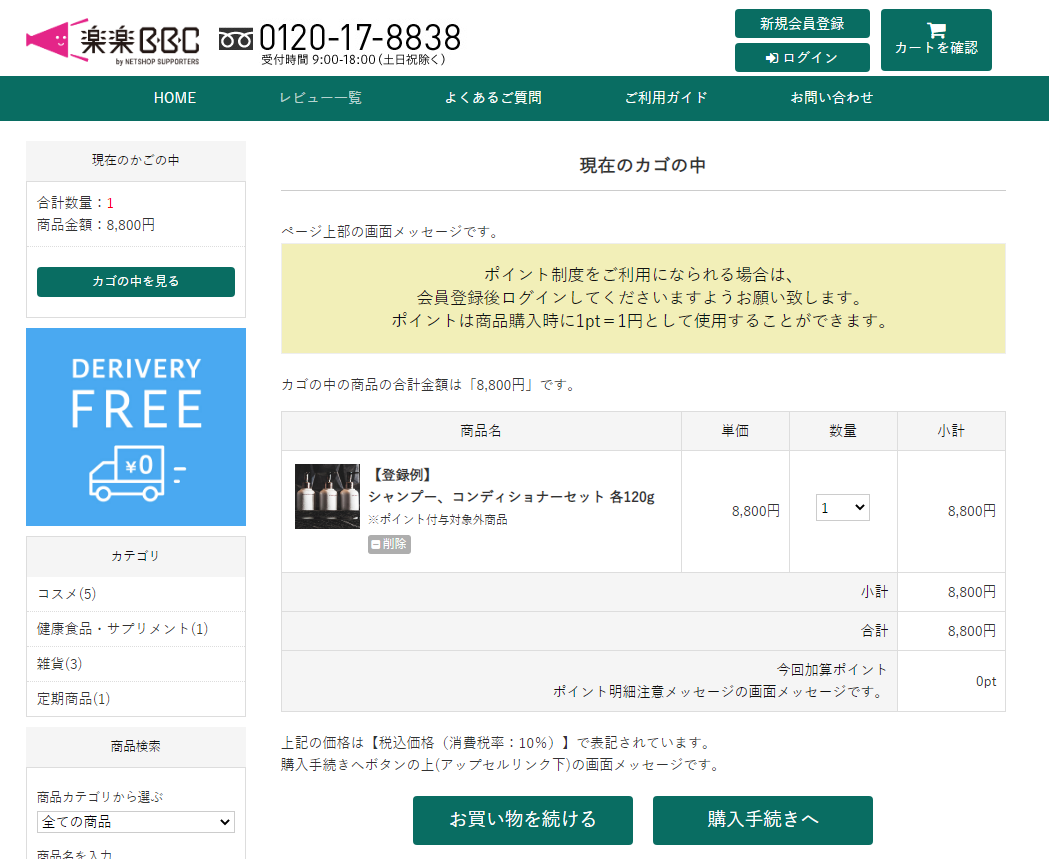
サイトカラー
【配色例】

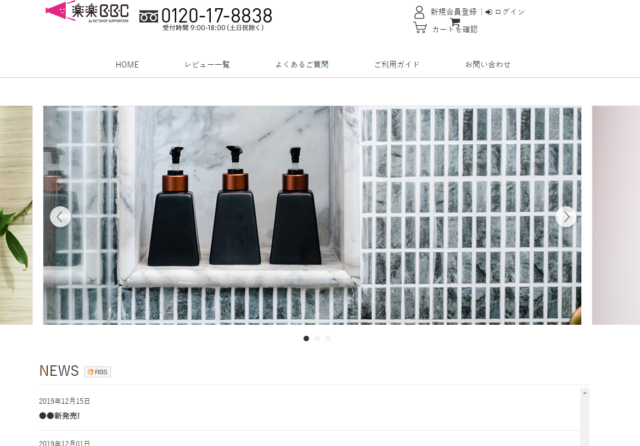
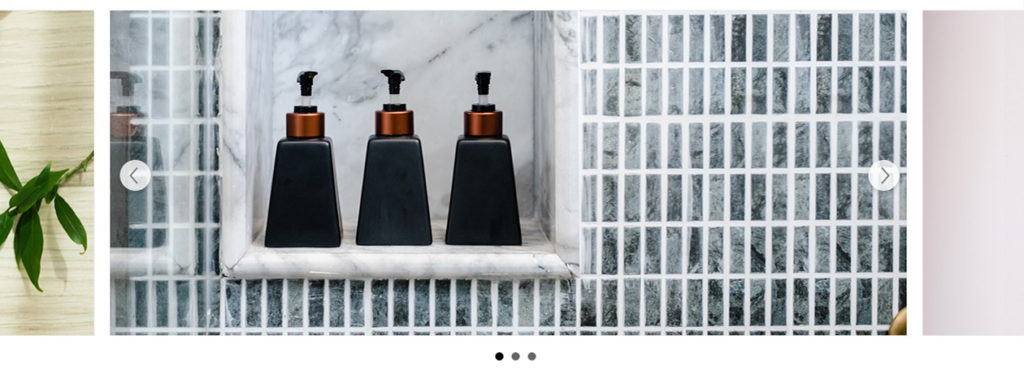
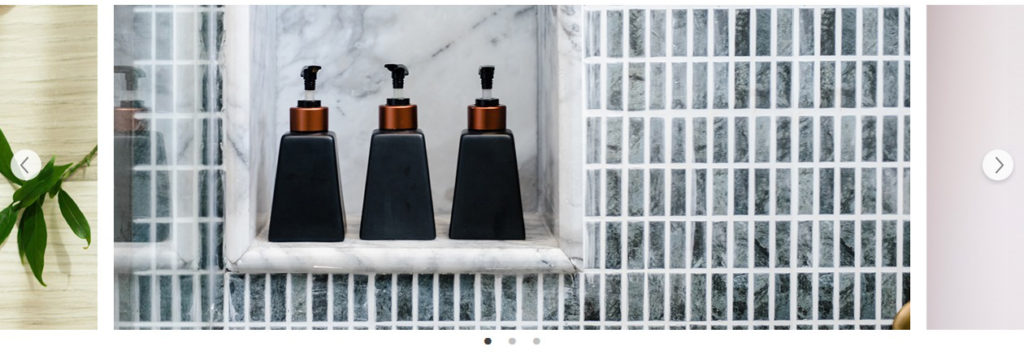
スライダー設定
■bxSlider(PC版)


■bxSlider(SP版)


■Slick(PC版)


■Slick(SP版)